Vue.js中的父子组件相信都已经是大家很常用到的功能了,
父组件通过props属性向子组件传值
子组件通过自定义事件向父组件传值
那么我们怎么去校验props属性中的类型呢
笔者列出以下几种方法:
1:直接检测

如果将 string 换成Number 那么在控制台是会报错的

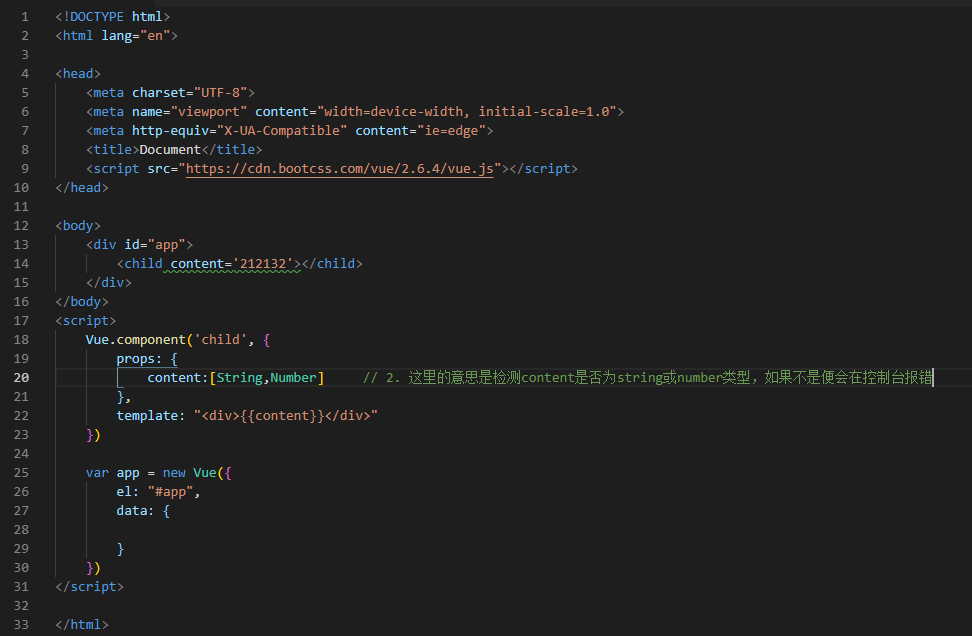
2: 数组的方式

同样如果不是相应的类型便会在控制台报错
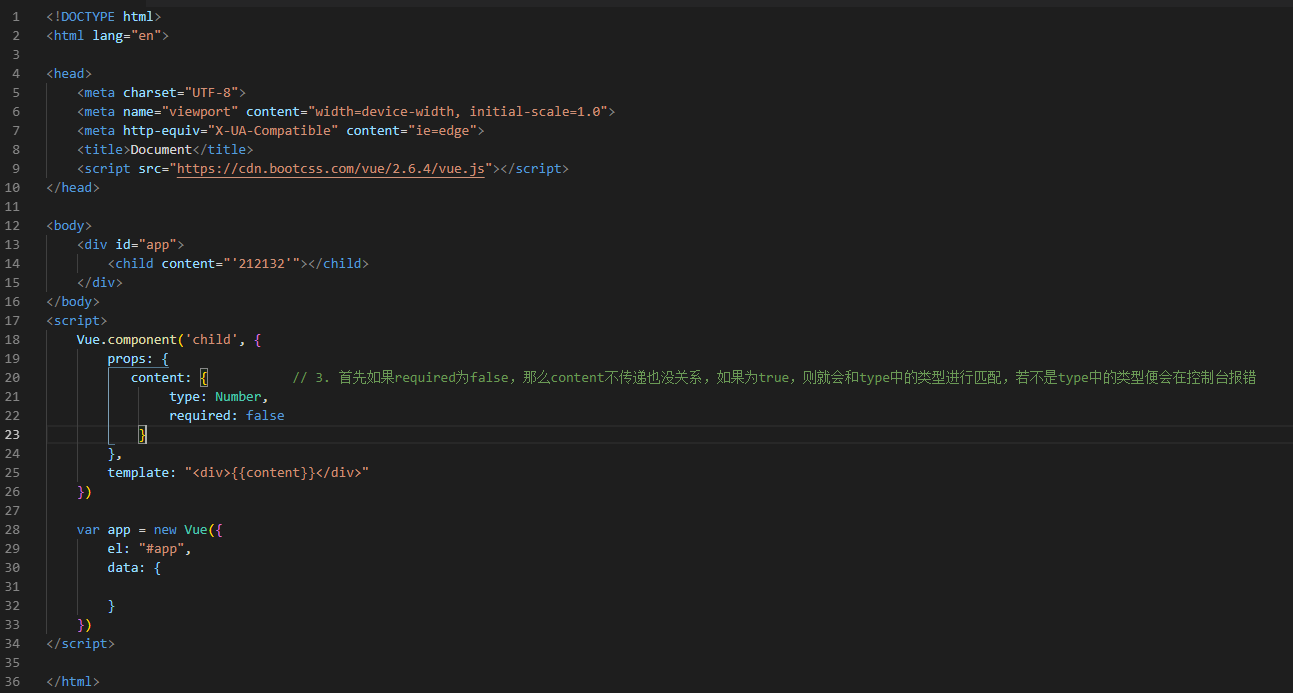
3:对象的方法

首先如果required为false,那么content不传递也没关系,如果为true,则就会和type中的类型进行匹配,若不是type中的类型便会在控制台报错
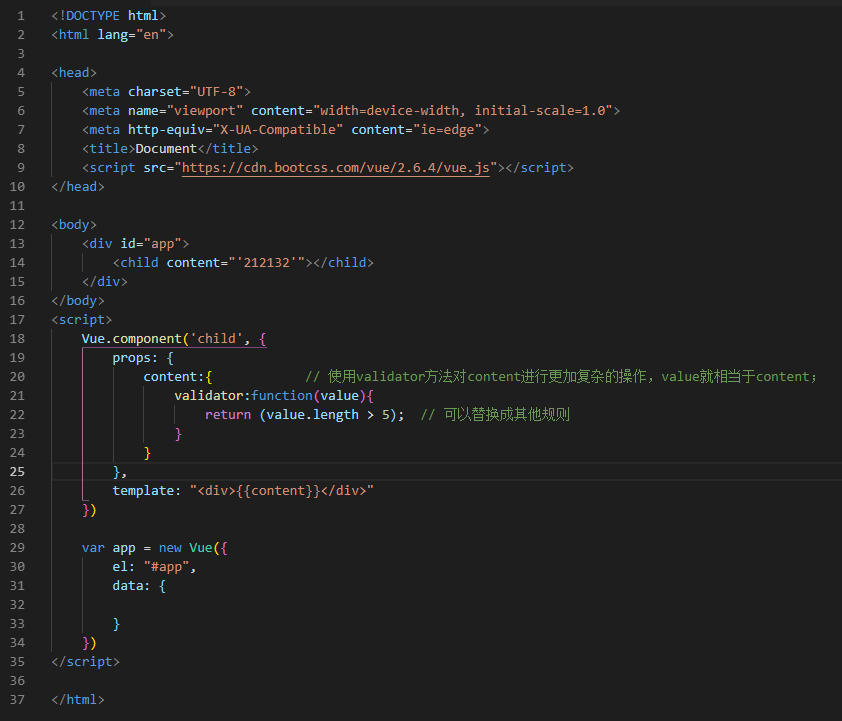
4:运用 validator 方法

validator 方法感觉是一个很强大的方法了,我们不仅仅是可以对content进行类型检测了,可以进行更加复杂的操作
