Netweaver
运维
自动化测试
husky
鸿蒙系统
EPICS
单调双端队列
rtmp
栈
redis安装
公司网络管理
heartbeating
滤波
主备
PEFT
天气App
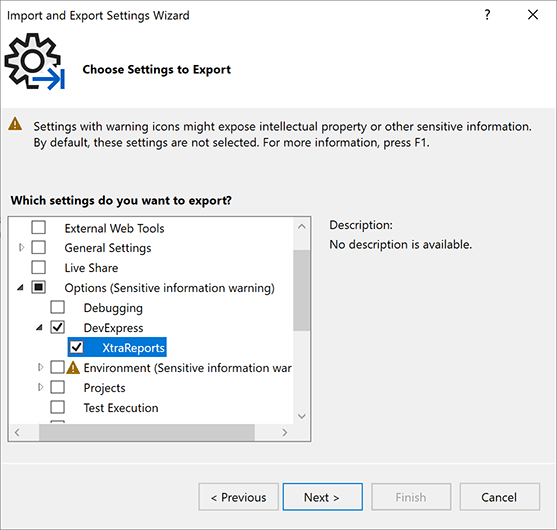
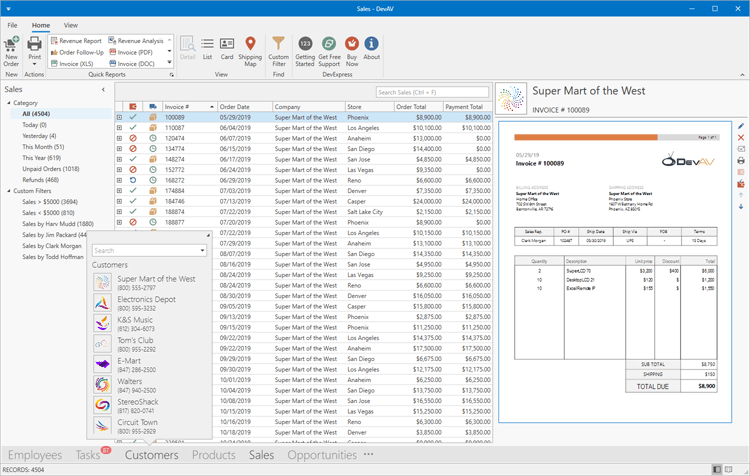
devexpress
SIFT
轮廓
SpringMVC框架异常处理
ux
2024/4/11 14:56:22Conan安装第三方依赖库时SSL验证失败解决办法
背景
c跨平台项目使用conan进行三方库依赖管理是比较通用的方案,更换开发环境后突然发现conan无法安装三方库了,报错如下:
zlib/1.2.12: Not found in local cache, looking in remotes...
zlib/1.2.12: Trying with conan-center...
ERROR…
淘宝商品详情API:助力电商提升用户体验的利器
淘宝商品详情API是一款强大的工具,可以帮助电商提升用户体验。通过这个API,商家可以获取淘宝平台上的商品详情信息,包括商品标题、描述、价格、销量等。这些信息对于商家来说非常重要,因为它们可以用于多种目的,例如在…
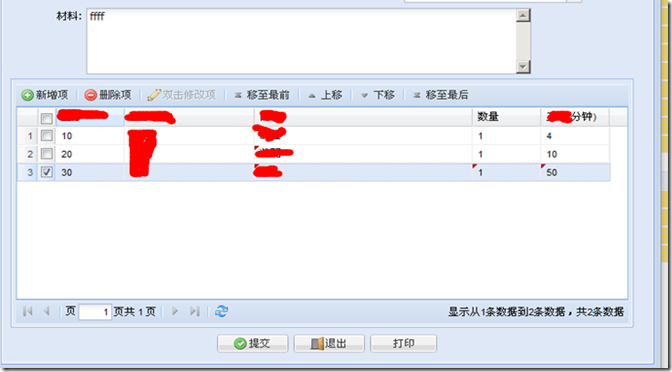
ExtJs Grid 合计 [Ext | GridPanel | GridSummary]
1. 截图效果 2. 修改源代码 ext-3.0-rc1\source\data\JsonReader.js,添加汇总接受数据的属性,注意代码红色部分。 2.1 添加属性,this.dataSum 0,源码97行后: Ext.data.JsonReader function(meta, reco…
用户体验设计中的颜色
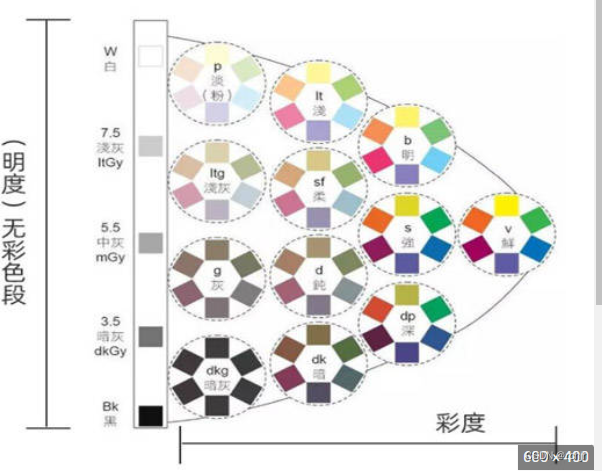
🔥1 颜色模型是一种抽象的用于描述颜色被定义和呈现方式的数学模型。RGB模型(加色模式)最多用于显示器上,因为它是发光的颜色。CMYK模型(减色模式)适用于印刷体,不会发光而是反光的模式…
超棒的阿里巴巴矢量图标库——支持IE6
2019独角兽企业重金招聘Python工程师标准>>> Iconfont.cn 是由阿里巴巴UX部门推出的矢量图标管理网站,也是国内首家推广Webfont形式图标的平台。网站涵盖了1000多个常用图标并还在持续更新 中,Iconfont平台为用户提供在线图标搜索、图标分捡下…
探讨前后端分离开发的优势、实践以及如何实现更好的用户体验?
随着互联网技术的迅猛发展,前后端分离开发已经成为现代软件开发的一种重要趋势。这种开发模式将前端和后端的开发工作分开,通过清晰的接口协议进行通信,旨在优化开发流程、提升团队协作效率,并最终改善用户体验。本文将深入探讨前…
用户体验设计师是什么,一篇文章读懂!
我是设计师l1m0,今天要给大家分享一个有趣的职业:UX设计师。
在我们日常生活中,我们无时无刻都在与产品发生交互行为,例如使用应用APP、访问网站、与实体陈燕萍进行交互(例如试穿衣服)或者享受某个服务&am…
软件兼容性测试:保障多样化用户体验的重要功能
随着移动设备和操作系统的快速发展,软件兼容性测试变得越发重要。这项测试确保软件在不同平台、设备和环境下都能够正常运行,提供一致而稳定的用户体验。下面是软件兼容性测试中的一些关键功能: 1. 跨平台兼容性测试 在不同操作系统上运行的软…
SpingMVC拦截器-异常处理的思路,用户体验不好的地方
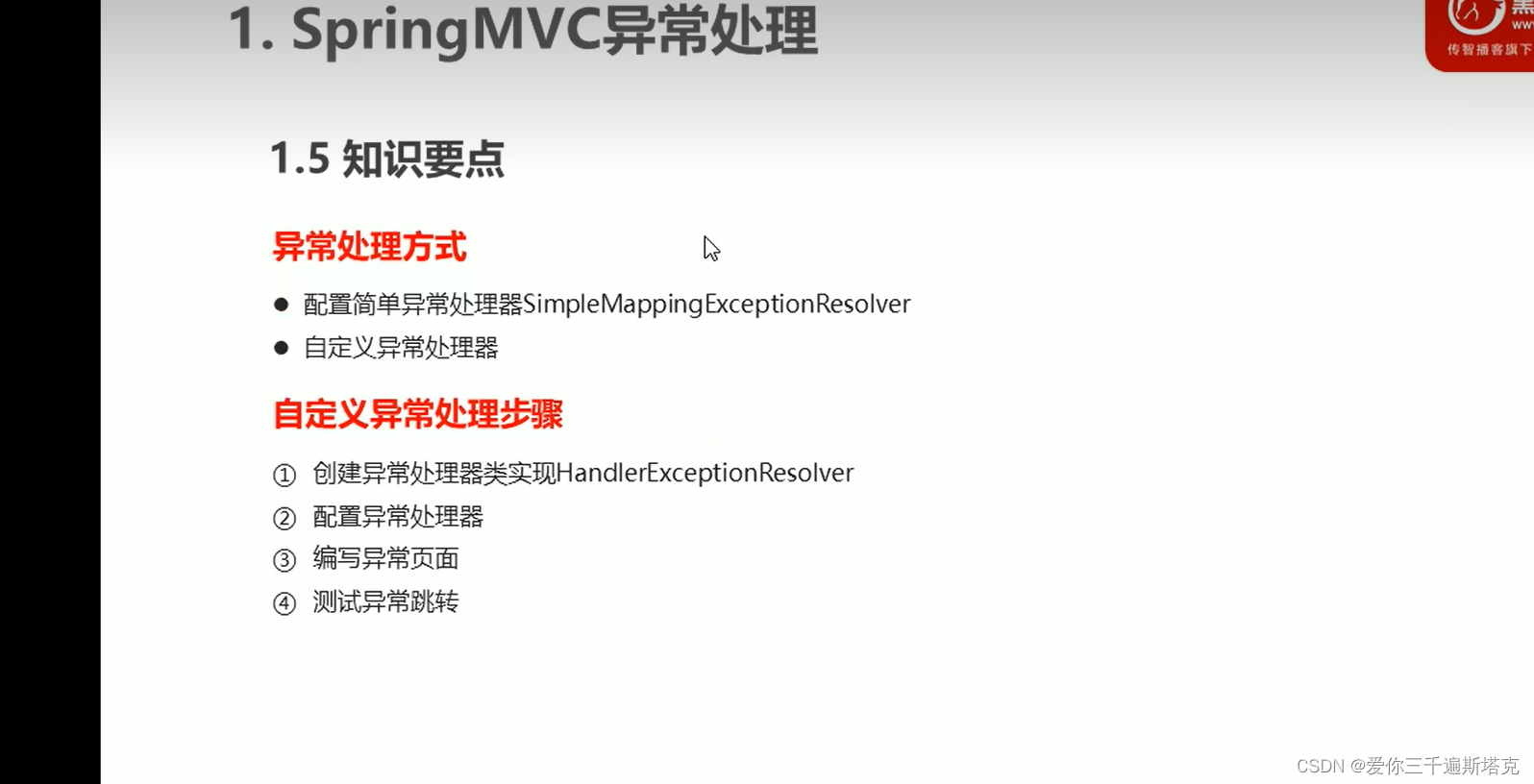
1、异常处理机制
1.1 原先我们的异常都是手动的try..catch()
2、他存在着一些缺陷:这里创建了一个Demo的controller,内部有一个show方法: 3、访问内部,我要实现demoshow方法,我们来调用show1和show2的方法: 4、有一…
海外租用主机如何提高网站性能和用户体验
海外租用主机如何提高网站性能和用户体验 在全球化的今天,海外租用主机成为了许多企业和网站主人的选择,以便于提高网站性能和用户体验。租用海外主机的好处是可以让网站在国内外都有良好的访问速度和稳定性,还可以让网站对于全球的用户来说更…
PSV 3.60 固化升级到 3.68 破解完全攻略
之前因为固化了 3.60,开机不用重新破解,不过 3.60 受限于系统版本,导致一些游戏玩不了,3.68 已经破解了,自带了一系列新道具,感觉爽多了(虽然 3.60 也可以通过软件处理处理 3.61 才能跑的游戏&a…
文盘Rust——子命令提示,提高用户体验 | 京东云技术团队
上次我们聊到 CLI 的领域交互模式。在领域交互模式中,可能存在多层次的子命令。在使用过程中如果全评记忆的话,命令少还好,多了真心记不住。频繁 --help 也是个很麻烦的事情。如果每次按 ‘tab’ 键就可以提示或补齐命令是不是很方便呢。这一…
Prometheus Operator 自动发现和持久化
Prometheus Operator 自动发现和持久化 之前在 Prometheus Operator 下面自定义一个监控选项,以及自定义报警规则的使用。那么我们还能够直接使用前面课程中的自动发现功能吗?如果在我们的 Kubernetes 集群中有了很多的 Service/Pod,那么我们…
10月3号 蒟蒻日记
本来从昨天开始就想记录一下国庆这几天的 奥赛生活(结果因为懒。。 那就从今天开始好了(结果今天才刚开始 ------------------------------------------------------8:23 需要从半夜时梦见帅气的学弟开始写起吗?(什么狗 需要从早…
用户体验测试要怎么做?
用户体验测试是软件和应用程序开发的关键环节,它可以帮助团队了解如何优化产品以提高用户满意度,那用户体验测试要怎么做?下面是一些进行用户体验测试的最佳实践: 制定测试计划 在进行用户体验测试之前,您需要制定测试…
SAP Fiori + Vue = ?
2019独角兽企业重金招聘Python工程师标准>>> 2017年3月28日,我到国内一个SAP CRM客户那里,同他们的架构师关于二次开发的UI框架选择SAP UI5还是Vue进行了一番探讨。回到SAP研究院之后,我把这个问题扔到了公司的微信群里࿰…
作业七:用户体验设计案例分析
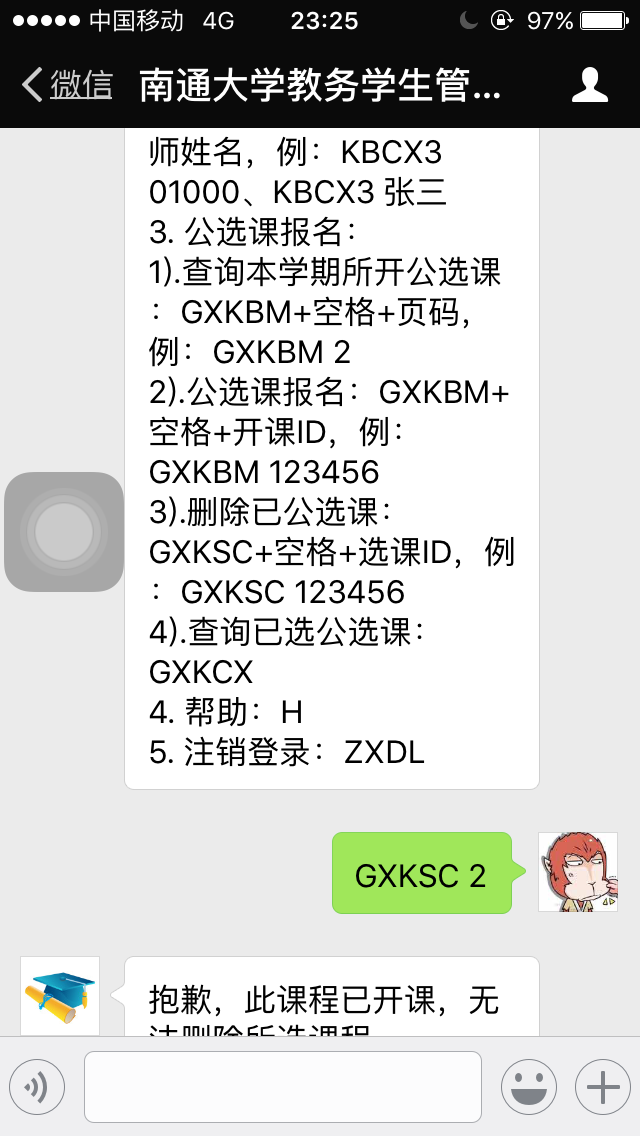
基于我们列出的 7 条UX评价准则,分析“南通大学教务管理系统微信公众号” 在用户体验设计方面让你觉得满意的地方(不少于2点);(20分),请陈述理由。同样,分析“南通大学教务管理系统微…
HP-UX给根盘做磁盘镜像和取消磁盘镜像
操作系统安装在c2t6d0上,另一块盘c2t5d0做镜像盘,操盘系统版本:HP-UX 11.23。 # uname -a HP-UX HP_B2600 B.11.11 U 9000/785 2009402417 unlimited-user license # ioscan -fnkC disk ##k参数从内核scan,速度超快。 Class …
QCon2016旧金山大会焦点分享者确认
QCon旧金山大会是由InfoQ举办的连续十年的最大的英语会议,它将在今年11月7-9日在旧金山湾区举行。\\在QCon大会涵盖了一系列深入的技术,架构师、资深开发者所关注的国际事件,聚焦创新领域和软件发展趋势,QCon大会每年在美国、中国…
上海仪电Azure Stack技术深入浅出系列1:谈Azure Stack在私有云/混合云生态中的定位...
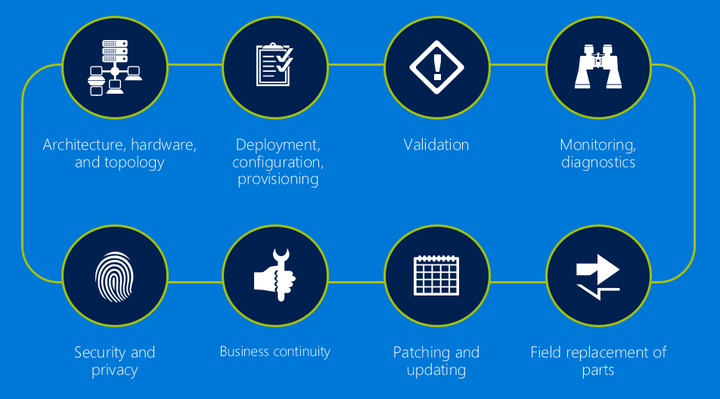
2.2 Azure Stack Azure Stack到2017年7月才提供GA版本,但目前还是可以通过技术预览版了解该技术。Azure Stack本质上是核心Azure服务的一个私有实例。 Microsoft Azure自2010年起开始提供公有云服务,微软也以Windows server、 Hyper-V system center 和 …
程序员写代码时应该反复问自己的10个问题
你想成为一名优秀的程序员吗? 那么,现在是时候放下《24 小时学会 xxx 语言 v8.3》超级骗子书,相反,你应当养成每天反问自己以下 10 个问题的习惯。 你的代码中是否有一种模式存在? 找寻模式中的可行与不可行将发现其中…
博客平台用户模块设计原则:构建简洁、高效的用户体验
用户模块是博客平台的核心功能之一,本文将从设计原则、技术实现以及代码示例的角度,详细讲解如何构建简洁、高效的用户体验。结合CodeInsight平台的实践案例,帮助您深入了解用户模块的设计思路。 一、用户模块设计原则
在设计用户模块时,我们应遵循以下原则: 简洁易用:用…
用户体验之认知地图、思维导图和概念图
1. 简介 认知地图,概念图和思维导图是可以在整个UX过程中使用的图表技术,用于可视化概念之间的知识和表面关系。 认知映射,思维导图和概念映射是用于组织,交流和保留知识的三种强大的视觉映射策略。它们帮助我们布置复杂的想法&am…
Closed Fences USACO 3.4(阵亡)
描述 一个闭合的栅栏是平面上的一些不相交的首尾相连的线段形成的多边形,有N个角(顶点) (3 < N < 200)。 顶点不重合,它以逆时针方式以数组{xi, yi}给出(i1,2,...,N)。 每一对相邻的顶点都是一条栅栏。因此共有N条栅栏 (定义xN1x1, yN1y1)。 这里有…
纹理(讲得比较详细的文章)
纹理是增强计算机生成的三维图像的真实感的有力工具。Microsoft Direct3D支持广泛的纹理特性,并使开发人员可以很方便地使用高级纹理技术。 本节讲述如何使用纹理。 纹理的基本概念纹理坐标纹理过滤纹理资源纹理环绕纹理混合表面以下主题将更详细地介绍另外的纹理功…
Windows compact 7 使用体验
作者:北京中芯优电信息技术有限公司 蒙洋 黄真 Windows Embedded Compact7 CTP(社区技术预览版),它是微软的下一代平台Windows Embedded Compact,应用广泛、面向专用设备制造商。我安装完Compact7后给我的第一感觉就是漂亮,非常炫…
【翻译】了解Ext JS 5的小部件
原文:Understanding Widgets in Ext JS 5在Ext JS 5,引入了新的“widgetcolumn”,支持在网格的单元格中放置组件。同时,还在Ext JS 5引入了一种新的被称为“小部件”的轻量级组件。在Ext JS 5中,已包含了几个小部件&am…
独立站的设计美学:用户体验的核心要素
随着互联网的普及和发展,独立站已经成为越来越多企业的营销策略之一。独立站的设计美学不仅仅是外观的美观,更是用户体验的核心要素。本文将探讨独立站的设计美学及其对用户体验的影响,并介绍如何通过代码实现美观的网页设计。 一、独立站的设…
独立站的个性化定制:提升用户体验的关键
随着电子商务的竞争加剧,用户体验成为了企业赢得市场的关键因素之一。独立站作为企业品牌形象和产品展示的重要平台,其个性化定制的程度直接影响着用户体验。本文将探讨独立站的个性化定制如何提升用户体验,并通过代码示例说明实现个性化定制…
利用 Vue 的 <keep-alive> 实现无缝用户体验:提升性能,保持状态不丢失!
🧙♂️ 诸位好,吾乃诸葛妙计,编程界之翘楚,代码之大师。算法如流水,逻辑如棋局。 📜 吾之笔记,内含诸般技术之秘诀。吾欲以此笔记,传授编程之道,助汝解技术难题。 &…
Extjs4.2纯前台导出Excel总结
前段时间做了两个项目,用到了Extjs4.2纯前台导出Excel,遇到很多的问题,从网上也找了很多资料,在这里总结一下,做一个记录: 使用方法: 1.下载extexcel文件包,这里可以下载http://down…
关于DX顶点法线算法
一句话:先叉积再normal化。 假定一个三角形由顶点p0,p1,p2构成,首先计算位于三角形平面内的两个向量。 p1-p0U; p2-p0V. 然后进行叉积。 PU*V(Px,Py,Pz); Px(Uy*Vz-Uz*Vy); Py(Uz*Vx-Ux*Vz); Pz(Ux*Vy-Ux*Vx); 最后进行normol化单位向量/向量的模&#x…
内存泄露检测工具之DMalloc
dmalloc用法快速入门 dmalloc是一个简单易用的C/C内存leak检查工具,以一个运行库的方式发布。 dmalloc能够检查出直到程序运行结束还没有释放的内存,并且能够精确指出在哪个源文件的第几行。 dmalloc 主页: http://dmalloc.com 支持的平台&am…
试用期第一周---快应用初体验
因为微信的普及,微信小程序得到极大的推广,从刚开始的受人诟病,到如今的每个公司人手一个微信小程序。各大手机厂商意识到了危机,于是八大厂商联合起来推出了快应用,意图从微信小程序的围剿中杀出一条血路。这里就是我…
2021「年度报告」盘点,持续更新......
各位看官老爷们大家好哇!
2021年过去了,你的年终报告写完了吗?
去年的计划都如愿完成了吗? 2022年的新Flag都立好了吗? 搜集2021年各家互联网产品的「用户年度报告」 持续更新中… 有哪些没有搜集到的,请…
HP-UX 设备管理
HP-UX设备管理ioscan 列出硬件信息-f 长列出-k 列出内核硬件信息,不扫描-u 列出可用的设备,扫描,root权限-n 列出旧DSF-nN 列出DSF,以新版(11.31)设备名显示-m 对应关系-d 指定硬件;…
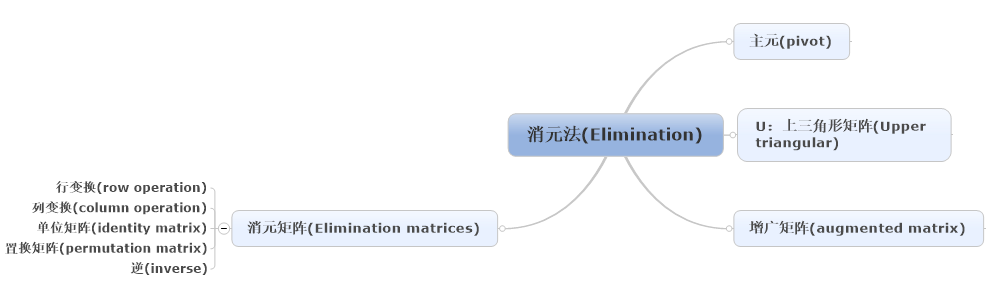
数学 - 线性代数导论 - #2 用Gauss消元法解线性方程组
线性代数导论 - #2 用Gauss消元法解线性方程组 #2实现了#1中的承诺,介绍了求解线性方程组的系统方法——Gauss消元法。 既然是一种系统的方法,其基本步骤可以概括如下: 1.将方程组改写为增广矩阵: 为了省去传统消元法中反复出现但…
京东关键字API接口:驱动业务增长与优化用户体验
京东关键字API接口:驱动业务增长与优化用户体验
一、引言
随着互联网的快速发展,电子商务正在改变着人们的生活方式。作为中国最大的综合性电商平台之一,京东以其卓越的品质、快速的物流和优质的客户服务赢得了广大消费者的信赖。然而&…
Adobe发布Firefly 2,提升图像质量和用户体验
🦉 AI新闻
🚀 Adobe发布Firefly 2,提升图像质量和用户体验
摘要:Adobe升级了其AIGC生图平台Firefly为Firefly 2,该版本通过引入矢量图生成功能、提升图像质量和增加多项新功能,大幅改善了用户体验。Firef…
JavaScript异步编程:提升性能与用户体验
目录
什么是异步编程?
回调函数
Promise
Async/Await
总结 在Web开发中,处理耗时操作是一项重要的任务。如果我们在执行这些操作时阻塞了主线程,会导致页面失去响应,用户体验下降。JavaScript异步编程则可以解决这个问题&…
2017-2018-1 20155229 《信息安全系统设计基础》第十四周学习总结
2017-2018-1 20155229 《信息安全系统设计基础》第十四周学习总结 对“第三章 程序机器级表示”的深入学习 我选择这章的理由是第一次学的时候还是不太理解,老师也有说这章建议在认真学习,所以本周的学习任务是认真再次学习这一章c语言、汇编代码以及机器…
一些前端开发大牛【持续更新】
一、人物介绍 蒋长浩博士 Facebook 介绍:蒋长浩,1976年出生,祖籍湖南,获清华大学计算机本硕学位、伊利诺伊大学(UIUC)博士学位,在卡耐基梅隆大学(CMU)、谷歌公司从事过“普适计算~大规模计算”的优化研究。在Facebook任…
值得在 2018 年尝试的 11 个 React 组件库
2019独角兽企业重金招聘Python工程师标准>>> React 的普及似乎在不断增长,在 Stack overflow 2017 年最受欢迎的组件库中,React 处于领先地位: React 的虚拟 DOM,声明性地描述用户界面和模拟界面状态的能力,…
图像中的傅立叶变换(三)
在之前的文章中,我们介绍了傅立叶变换的本质和很多基本性质,现在,该聊聊代码实现的问题了。 为了方便起见,本文采用的编程语言是 Python3,矩阵处理用 numpy,图像处理则使用 OpenCV3。 离散傅立叶变换 首先&…
AI极客日报0817 - 微软、亚马逊如何借助AI提升用户体验?
👀AI 日报合集 | 🧡 点赞关注评论拜托啦!
曾经,很多企业对ChatGPT的开放性表示担忧。如今,这些顾虑即将成为过去——微软带来了一个答案,推出了名为Azure ChatGPT的私有开源版本。那么,这一新版…
前端UI组件库深度解析:构建现代化的用户体验
引言
在当今的前端开发中,UI组件库已经成为了我们工具箱中不可或缺的一部分。这些库可以极大地提高我们的工作效率,同时也使我们能够专注于实现真正的业务逻辑,而不是重复地编写UI代码。本篇博客将详细地探讨UI组件库的核心概念,…
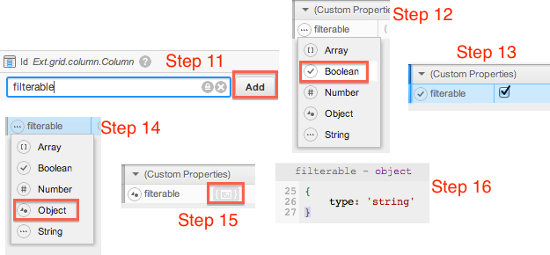
Sencha Architect Using third-party plugins
2019独角兽企业重金招聘Python工程师标准>>> We want to focus on a particular case here, because we have already seen how to add a new property, and for some components, we can easily add the plugins or features property, and then add the plugin co…
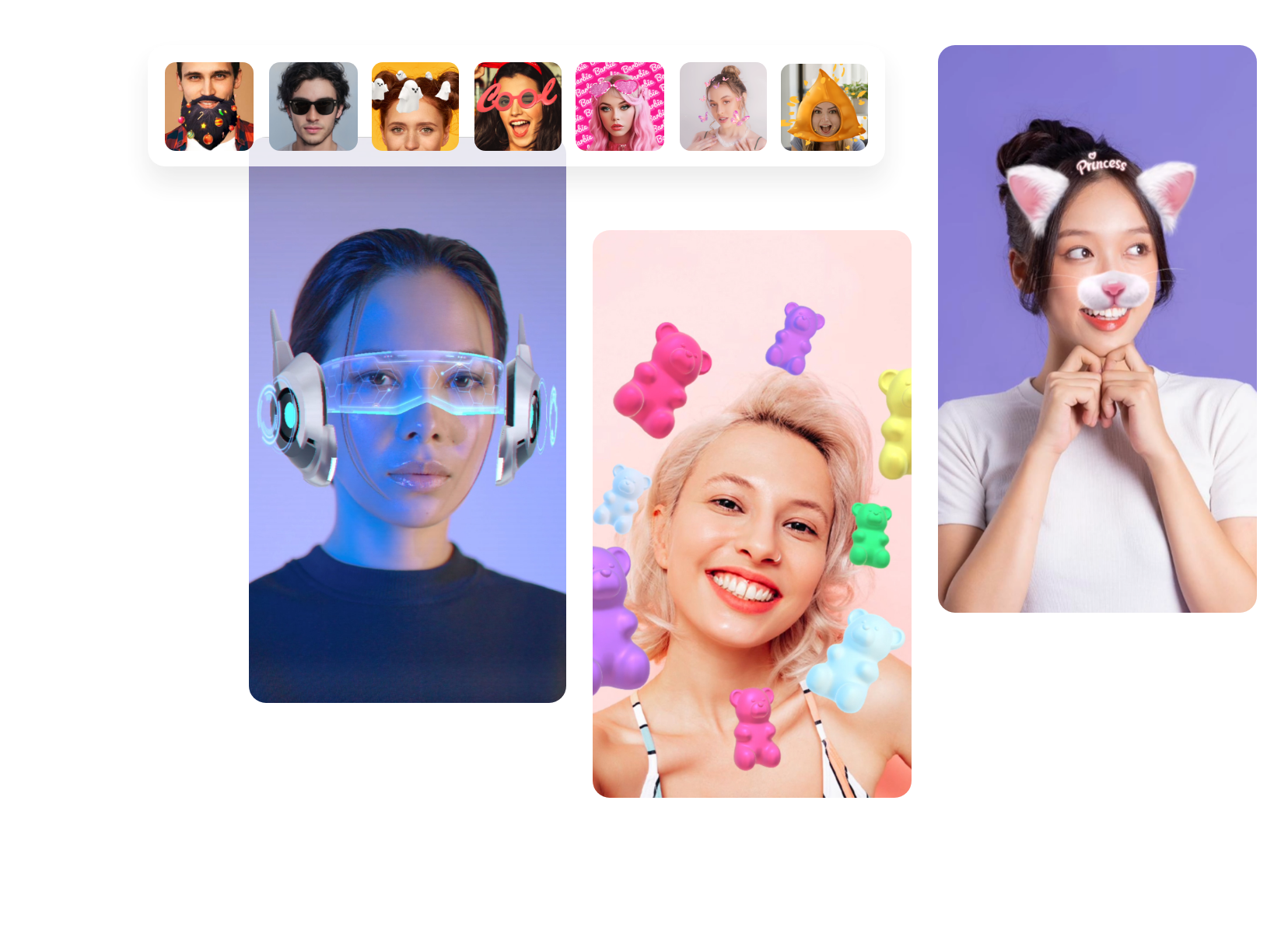
AR人脸道具SDK,打造极致用户体验
为了满足企业在AR领域的应用需求,美摄科技推出了一款领先的AR人脸道具SDK,旨在帮助企业快速、高效地开发出具有丰富玩法体验的AR应用,从而提升企业的竞争力和市场份额。
一、丰富的AR人脸道具,满足多样化需求
美摄科技AR人脸道具…
数学 - 线性代数导论 - #4 矩阵分解之LU分解的意义、步骤和成立条件
线性代数导论 - #4 矩阵分解之LU分解的意义、步骤和成立条件 目前我们用于解线性方程组的方法依然是Gauss消元法。在Gauss消元法中,我们将右侧向量b与A写在一起作为一个增广矩阵进行同步的操作,这就默认了对A与b的操作数是相等的且每换一个b就要重复一遍…
谈谈常见H5制作方法——视频与CSS3
本文在H5动效的常见制作手法的基础上,对相印的H5动效制作手法进行了扩展和整理,并结合案例谈谈怎么将其做得生动。 视频类 1、体验案例 视频类h5可以带给用户动效逼真,流畅的体验。虽然说制作视频的难度较大,但是瑕不掩瑜…
淘宝用户体验VOC标签体系
本专题共10篇内容,包含淘宝APP基础链路过去一年在用户体验数据科学领域(包括商详、物流、性能、消息、客服、旅程等)一些探索和实践经验。 在商详页基于用户动线和VOC挖掘用户决策因子带来浏览体验提升;在物流侧洞察用户求助时间与…
三维空间两直线/线段最短距离、线段计算算法
设有两空间线段 $L_s$,其起点、终点坐标为$ s_0、s_1 $,方向向量$\vec u s_1-s_0 $$L_t$,其起点、终点坐标为$ t_0、t_1 $,方向向量$\vec v t_1-t_0 $记两线段对应的直线为$l_s、l_t$,采用向量表示法如下:…
ExtJs4发送同步请求的store
为什么80%的码农都做不了架构师?>>> ExtJs的store默认是异步的,但有时候我们必须要发送同步请求才能满足需求,比如在多线程中,要实现同步很简单,只需继承Ext.data.proxy.Ajax,重写的同步类如下&…
回顾2017系列篇(五):人工智能给UI/UX设计带来的影响
如今,我们正处于设计新纪年的转折点上,用机器人和人工智能方面的专家说法表达即“The end is near(终点近了)”。但这并不意味着世界末日,但未来机器人将毫无疑问地接管一部分目前被人类占领的工作。正如未来学家Thoma…
你可能不知道的产品UX设计
因为我不做软件开发,加上从来没有交过做UX(用户体验)工程师的妹子做女朋友,今天看到一些UX相关的插图时才想起这个世界上还有UX工程师这一职位。当然以上并没有冒犯UX工程师的意思(而且我认识的为数不多的UX妹子都还是…
2018UCAN大会官方全纪录—人工智能和新零售环境下的设计产业升级
2018 Alibaba UCAN设计大会4月21日在杭州云栖小镇举办,参会嘉宾们早早来到现场等待入场,八点钟会场门口已经排起了长龙,现场井然有序。本次大会UCAN组委会用心地升级了参会体验,设置了互动、拍照、展览、涂鸦墙等环节。参会者开心…
十大界面原型与布局工具
摘要:原型设计能起到有效沟通的作用,漂亮,直观的原型图更是让人赏心悦目。本文罗列了2013年最新的10大界面原型与布局工具以帮助设计师和开发者创建出更加优秀的产品。 创建网页或者程序不仅要关注主页的排版以及与主题想匹配的图片ÿ…
网站网页内容优化小技巧
优化的核心是有好的内容。以“内容为王”为基础来提高搜索引擎排名,提高用户转化率,提升网站流量是最好的方法。 内容优化 文章开头部分直接解决了用户是否有看下去的兴趣。要对网页内容高度概括一下,简略而精粹。 文章叙述要简练,…
Ext JS 4.1.1 RC1 发布
原文:http://www.sencha.com/forum/showthread.php?205564-Ext-JS-4.1.1-RC1-Now-Available We are pleased to announce today the availability of Ext JS 4.1.1 RC1.http://cdn.sencha.io/ext-4.1.1-rc1.zip Of particular interest in this release are some s…
前端如何做好用户体验?
“追求用户体验”这句话前端开发者们已经听了无数遍,那么当前端在做用户体验的时候,到底是在做什么? 定义 ▐ 体验是什么? 体验是一个宽泛的定义,在不同的上下文有不同的含义。本文的体验通常是指狭义的面向 C 端用户…
Ext2.0的通用grid包括(增、删、改、查、导出excel)
下面为扩张grid的 代码/** * auther huangfeng * class Ext.ux.GridExtend * 通用的grid */Ext.ux.GridExtendfunction(config){ Ext.QuickTips.init(); this.configconfig; this.filtersthis.config.filters||; /** * param {String} * 显示列…
【翻译】微服务安全: 所有应该被问到的问题
本文节选自 Graham Lea 的博客:Microservices Security: All The Questions You Should Be Asking。 以下是我的问题列表, 您和您的团队应该向自己询问有关微服务安全性的问题。它旨在用作评估您自己的系统和流程的清单。希望你会发现你已经涵盖了这些问题中的大多数…
ChatGPT 之后,B 端产品设计会迎来颠覆式革命吗?| Liga妙谈
近日,脑机接口公司 Neuralink 宣布,其植入式脑机接口设备首次人体临床研究已被准许启动。遥想当年,我们还嘲讽罗老师「动嘴做 PPT」,谁曾想不久后我们可能连嘴都不用动🙊。
脑机接口何时会引爆人机交互革命尚未可知&a…
Kubernetes 落地案例|在线课程平台 Descomplica 使用 Kubernetes 5 个月的体验
在过去一年内,Descomplica 计划往核心组件服务化的方向发展,我们一开始使用 Elastic Beanstalk 将这些服务编排到 AWS。 那时候来说,这个决定是明智的。总体来说,Elastic Beanstalk 挺好用的,而且比较容易学习…
UX设计VSUI设计
UX设计在近年来国内蓬勃发展,许多人对其产生了浓厚的兴趣。那么我们应该如何通过自学来系统地学习UX设计呢?话不多说,上干货!
1、 深入了解UX设计行业
在开始学习之前,需要深入了解UX设计师的工作内容和行业发展前景。确定这是自己想要从事的职业后,再…
淘宝API接口与用户体验分析
淘宝作为中国最大的电商平台之一,提供了丰富的API接口供开发者使用。这些接口可以帮助开发者更好地与淘宝平台进行交互,实现更高效的数据处理和业务扩展。然而,如何平衡淘宝API接口的使用与用户体验,是开发者需要关注的问题。
联…
[软件哲理]转 从敏捷的业务目标论软件开发
原帖:http://www.programmer.com.cn/8264/ 文/何勉 敏捷已成为软件开发领域的潮流,但单纯为迎合潮流去实施敏捷是不负责任的。开发方法和实践必须服务于业务成功,作为业务导向的敏捷实施成功的前提,首先必须问的问题是…
hp ux 时间同步
公司新接手两台惠普小型机,记下时间同步操作方法set_parms timezone //交互的方式改时区在客户端,执行以下步骤:1、vi /etc/rc.config.d/netdaemons将export NTPDATE_SERVER改为export NTPDATE_SERVER"192.12.19.20"将export XNTPD…
修改Ext.ux.GroupTabPanel让它支持延迟渲染
在Ext JS包示例目录的ux目录下有一个Ext.ux.GroupTabPanel组件,可实现左侧分组显示菜单。这个组件有个小问题,就是在第一次渲染的时候,会把所有标签页都渲染了。这对有很多标签页的应用程序很不利,第一渲染的时间成本太高。在Ext.…
SVG(可缩放矢量图形)
SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG是W3C("World Wide Web ConSortium" 即 " 国际互联网标准组织")在2000年8月制定…
Extjs SearchField 应用
为什么80%的码农都做不了架构师?>>> // Search Field 的应用
// <1>导入JS
<script type"text/javascript" src"/js/Extjs/ux/SearchField.js"></script>// <2> 定义SearchField组件放到tbar上面
var sear…
一款不错的多选下拉列表利器—— Ext.ux.form.SuperBoxSelect
在B/S系统中,下拉列表(select/dropdownlist/combobox)的应用随处可见,为了增强用户体验,开发人员也常常会做一些带联想功能的下拉列表, 特别是数据项比较多的时候,用户筛选起来就会很容易。 如果考虑多选的场景,我想以下的实现方式…
(转)iOS Wow体验 - 第六章 - 交互模型与创新的产品概念(2)
本文是《iOS Wow Factor:Apps and UX Design Techniques for iPhone and iPad》第六章译文精选的第二部分,其余章节将陆续放出。上一篇:Wow体验 - 第六章 - 交互模型与创新的产品概念(1) 关于本套译文分享的详情及目录结构,请参考iOS Wow体验…
用户体验为什么重要?如何提升产品的用户体验?(写给产品小白)
近年来“用户体验”被越来越多的提及和讨论,情感化设计,体验式设计,交互设计,UI,UE,UX这些跟用户体验相关的词汇如今也成为了我们谈论产品时的日常用语。确实,产品、用户体验与我们的生活息息相…
透过四款商用的 IoT 产品解析 UX 设计本质
原文:IoT UX Design: An Analysis Of 4 IoT Products 作者:Jared Porcenaluk 翻译:安翔 审校:苏宓,欢迎技术投稿、约稿、给文章纠错,请发送邮件至tumincsdn.net。 IoT产品面临着过去产品中不曾有的新挑战…
Vue懒加载深度解析:提升性能、优化用户体验的完整指南
文章目录 🌳引言🌳Vue懒加载基础🌲什么是懒加载?🌲组件级懒加载🌲图片懒加载 🌳懒加载的原理与优势🌲组件懒加载原理🌲图片懒加载原理🌲懒加载的优势 &#x…
ExtJs学习笔记之fileuploadfield
之前都比较忙现在来说一下最近用到的一个exjs控件。这个控件就是fileuploadfield。顾名思义,这个控件就是用来选择文件并且上传的。接下来让我们看一下他是怎么用的。 我们先来看一下原代码 从这里我们可以看到,这个控件是继承自form下的textfield的&…
oracle internals
一、log block size 尽管redo log条目是按字节计量的,lgwr在写日志文件的时候是以块为单位的。redo log block的大小是固定的,并且因操作系统而异。oracle的文档用"operation system block size"来代表日志块的大小。正常情况下,它…
星际争霸中的建筑学 生产建筑的研究
生产建筑主要包括虫:基地人:基地,兵营,重工,飞机场神:基地,兵营,轰击工厂(VR),飞机场 其中除了虫族的基地比较特殊之外,其他所有生产建…
HP-UX培训学习笔记
HP-UX操作系统全称为Hewlett Packard UniX,是惠普服务器上所有的操作系统。其发源自 AT & T SRV4系统,可以支持HP的PA-RISC处理器、Intel的Itanium处理器。因为PA-RISC的停产(RISC机器现在越来越没落了),今后的主流…
优化收益与用户体验:游戏APP需接入的广告类型
随着移动互联网的蓬勃发展,游戏APP作为一个重要的娱乐载体,越来越受到用户的欢迎。然而,对于游戏开发者来说,如何在保持用户体验的同时实现收益最大化成为了一项挑战。广告作为一种主要的收入来源,游戏APP需要巧妙地选…
bootrom启动流程【转】
转自:http://blog.csdn.net/blueoceanindream/article/details/6851787 闲来无事,总结一下linux bootrom的启动流程: 环境:MIPSlinux交换机 nor flash和nand flash nor flash:引脚多;支持片内执行; nand fl…
如何设计用户登录(转)
用户名和口令 首先,我们先来说说用户名和口令的事。这并不是本站第一次谈论这个事了。如何管理自己的口令让你知道怎么管理自己的口令,破解你的口令让你知道在现代这样速度的计算速度下,用穷举法破解你的口令可能会是一件很轻松的事。在这里我…
新浪微博2.5.1 for Android 去广告
新浪微博更新到2.5.1版,就开始来广告了,伤不起啊... 亲,看到没,手机屏幕就那么一小块,还要往里面塞东西,另外是一个在后台运行的AdCenter服务。 所需要用到的工具有:apktool,JD-GUI,dex2jar,Apk文件签名工具 dex2jar下…
互动设计:深入了解用户体验的关键
交互是人与计算机系统之间的互动过程。在计算机领域中,交互是人机交互技术的核心内容之一。交互设计是一种基于人类行为科学、心理学、人体工程学等领域的专业设计,目的是创造用户友好的、易于使用的计算机软件、网络、移动应用等。交互的本质在于用户的…
Xtype定义( Xtype defined )
Tutorial:Xtype defined (Chinese) From Learn About the Ext JavaScript Library Jump to: navigation, searchSummary: 本教程为大家解释xtype的含义。 Author: Jozef Sakalos(译者:Frank Cheung) Published: 2008五月九号 Ext Version: 2.0 Languages: EnglishCh…
Struts1基于Json数据格式的ExtJs单选树(Struts1+Spring+Hibernate)
功能描述:根据Json格式数据生成单选树,然后将选择后的数据回调到文本框中 与别的服务器上系统对接的接口: http://172.16.1.136:5000/tjfae_oa_service/org/orgtree?parentId0&codee8ca9f833c615e52647b4e88b87bc32c&typeoa&tim…
客服支持Chatbot提供即时回答,改善用户体验
大家在网上冲浪了那么久,一定对于客户支持Chatbot都有所了解。客户支持Chatbot就像真人客服一样,可以与人进行简单的对话,并针对人们的需求给出相应的回答。虽然有时候得到的答案并不怎么靠谱吧,但是总的还是比较节省人工的&#…
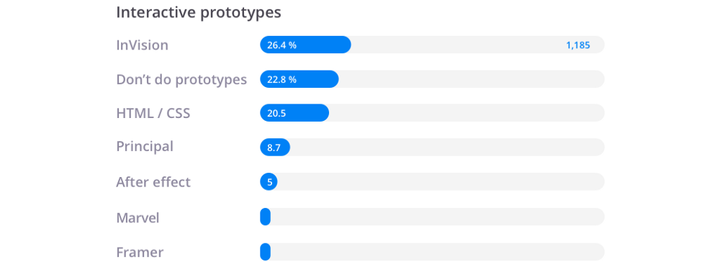
6个实用又好用的交互原型工具!
在 UI/UX 设计中,原型设计是至关重要的一步。正如用户体验中的其它环节一样,有无数的交互原型工具可以帮助你完成原型设计。市场上有太多的交互原型工具,如果你不知道选择哪一种,那么我们将为你介绍 6 个实用又好用的交互原型工具…
利用淘宝获得商品详情 API:提升电商平台的用户体验
一、引言
随着电子商务的快速发展,电商平台之间的竞争日益激烈。为了在竞争中脱颖而出,电商平台需要不断提升用户体验,提高用户满意度和忠诚度。淘宝获得商品详情 API 的出现,为电商平台提供了一个重要的工具,可以帮助…
ExtJS 分页扩展
2019独角兽企业重金招聘Python工程师标准>>> 最近工作项目需要,我也来扩展一下 ExtJs 分页.网上有很多..但没有找到项目要求的. /** * author LDJ * date 2010-10-14 本分页组件提供 两个用户可以配置属性 * config everyPageCount 显示分页连接个数 默认…
自动化访客互动:提升网站效益与用户体验的关键优势
在激烈的市场竞争环境中,想抢占市场,获得收益并不容易。每一个订单的完成都要经过一定的销售周期,所以企业可以根据销售周期每个阶段的特点进行优化,留住客户。其中,企业可以在与客户在线互动的过程中,让互…
提升APP软件的用户体验方法
提升APP软件的用户体验是确保用户满意度和应用成功的关键。以下是一些方法,可以帮助提升APP的用户体验,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.简洁的用户界面设计: …
如何挑选优质光模块?
俗话说得好“一分钱一分货”,要想物有所值,货比三家绝对是优质买家的必经之路!对于光模块的采买如何发挥火眼睛睛的实力?今天就让我们来道一道这里面的精髓!光模块的基本构成包含以下几部分: 光器件主芯片PCB电阻/电容…
[技巧]你会做Web上的用户登录功能吗?
Web上的用户登录功能应该是最基本的功能了,可是在我看过一些站点的用户登录功能后,我觉得很有必要写一篇文章教大家怎么来做用户登录功能。下面的文章告诉大家这个功能可能并没有你所想像的那么简单,这是一个关系到用户安全的功能,…
VMware发布一系列论断:虚拟化——解决复杂性与孤岛问题的最佳利器
VMware公司在其VMworld 2016大会上号召客户们“走进未来”。虽然听起来很有种浪漫气息,但VMware显然非常清楚,在不久的将来相当一部分客户会将数据由内部环境迁移至云端。在这样的背景之下,虚拟巨头的方案将痛失市场空间。 VMware公司当然希望…
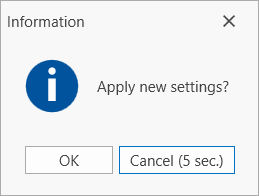
DevExpress v18.1新版亮点——Reporting篇(三)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容。本文将介绍了DevExpress Reporting v18.1 的新功能,快来下载试用新版本!点击下载>> WinForms Reporting 增强End-User Report Designer UX…
用户体验优化-信任体验
信任体验的设计主要包括如下几个方面:
搜索引擎:查找相关内容可以显示在搜索引擎前列。
公司介绍:真实可靠的信息发布,包括公司规模、发展状况、公司资质等。
投资者关系:上市公司需要为股民提供真实准确的年报&…
IE8上传文件时文件本地路径变成C:\fakepath\的问题
转自:http://yunzhu.iteye.com/blog/1116893 在使用<input id"file_upl" type"file" />控件上传文件时,有时会需要获取文件本地路径展示给客户,这时可以通过这样的方式获取文件本地路径: 1 document.ge…
睡至三更时凡功名都成幻境 想到百年后无少长俱是古人
睡至三更时凡功名都成幻境 想到百年后无少长俱是古人 学习了:http://blog.sina.com.cn/s/blog_473e897d0102ux7l.html 学习了:https://zhidao.baidu.com/question/367898894.html转载于:https://www.cnblogs.com/stono/p/6672896.html
Oracle 10g RAC 在HP-UX v3+MC ServiceGuard环境的安装【转】
本文是我之前收集的在HP UNIX上安装 oracle的文档,希望对大家能有帮助。 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&…
Win8交互UX——用于 Windows 的触摸交互
用于 Windows 的触摸交互 Windows 8.1 提供一组在整个系统中使用的简单触摸交互功能。一致地应用此触摸语言可让用户对你的应用感觉已经很熟悉。通过让你的应用更容易学习和使用,可提高用户的信心。有关触摸语言实现的信息,请参阅手势、操作和交互。 在本…
HP-UX 下用户被锁
/usr/lbin/getprpw -m lockout root 如果返回lockout0000000 该帐号是非锁定的,如果是其它的如:lockout0001000则表示该帐号被锁定 如果是测试环境的话,可以把trus系统去掉,改成普通的。 /etc/tsconvert -r就可以了 #modprpw -k u…
整合 Ext JS 和第三方类库
介绍 ExtJS提供了许多高度可定制化内置组件。如果它不在框架(framework)里面,你可以很容易的扩展这些类,或者浏览Sencha市场(Sencha Market) 寻找你可能需要的任何东西。那些都在大部分的时间里运行得很好&…
SGU 206 Roads
http://acm.hust.edu.cn/vjudge/problem/viewProblem.action?id10032 题目大意 这题目略长啊…简化题意是说给你一个n个点,m条边的无向图,每条边有边权。现在要你修改一些边的边权,使得前n-1条边是最小生成树,要求总的修改量最小…
[译]Kinect for Windows SDK开发入门(十一):手势识别 下:基本手势识别
上文简要介绍了手势识别的基本概念和手势识别的基本方法,并以八种手势中的挥手(wave)为例讲解了如何使用算法对手势进行识别,本文接上文,继续介绍如何建立一个手部追踪类库,并以此为基础,对剩余7中常用的手势进行识别做…
用户体验设计之记忆(Memory)
🔥人类记忆的基础
记忆是能够记住过去的经历,以及回忆和唤起它们去影响当下的能力
记忆是由encoding(把外界刺激进入大脑转换成可以记忆的格式)、storage(在大脑中开辟存储记忆的空间)、retrieval&#x…
Ext JS 4 Beta 1发布了
下载地址:http://www.sencha.com/products/extjs4-beta/download/ 真是令人兴奋, beta版终于发布,看了以下例程,editgrid现在是相当的轻松。 以下是更新文档: Release Notes for Ext JS 4 Beta 1 Release Notes: Marc…
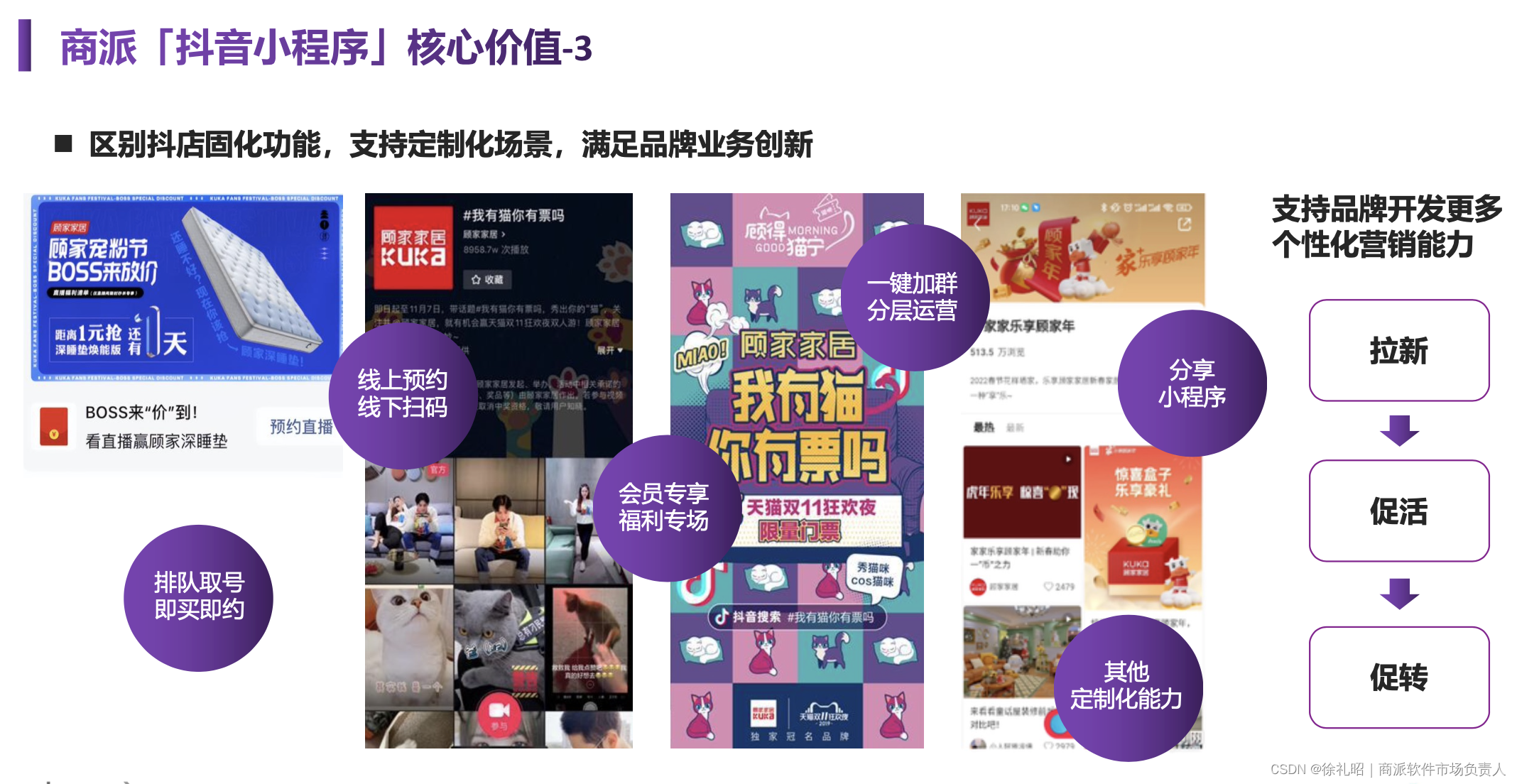
零售企业制定有效「客户体验战略」的10项措施|商派徐礼昭
作者:徐礼昭(商派市场负责人,RRL重构零售实验室负责人) 在当今的商业环境中,「客户体验战略」的重要性日益凸显。许多行业领先的企业已经通过优化客户体验,成功地提升了业绩。然而,尽管客户体验…
Win10各版本区别
Win10各版本之间的区别、、 ------------------- 功能最强大的,不是日后绝大多数中国用户会安装的Win10专业版,而是一直都被大家忽视的Win10教育版(有多少人知道微软的Windows有教育版?)和中国企业很少选择的Win10企业…
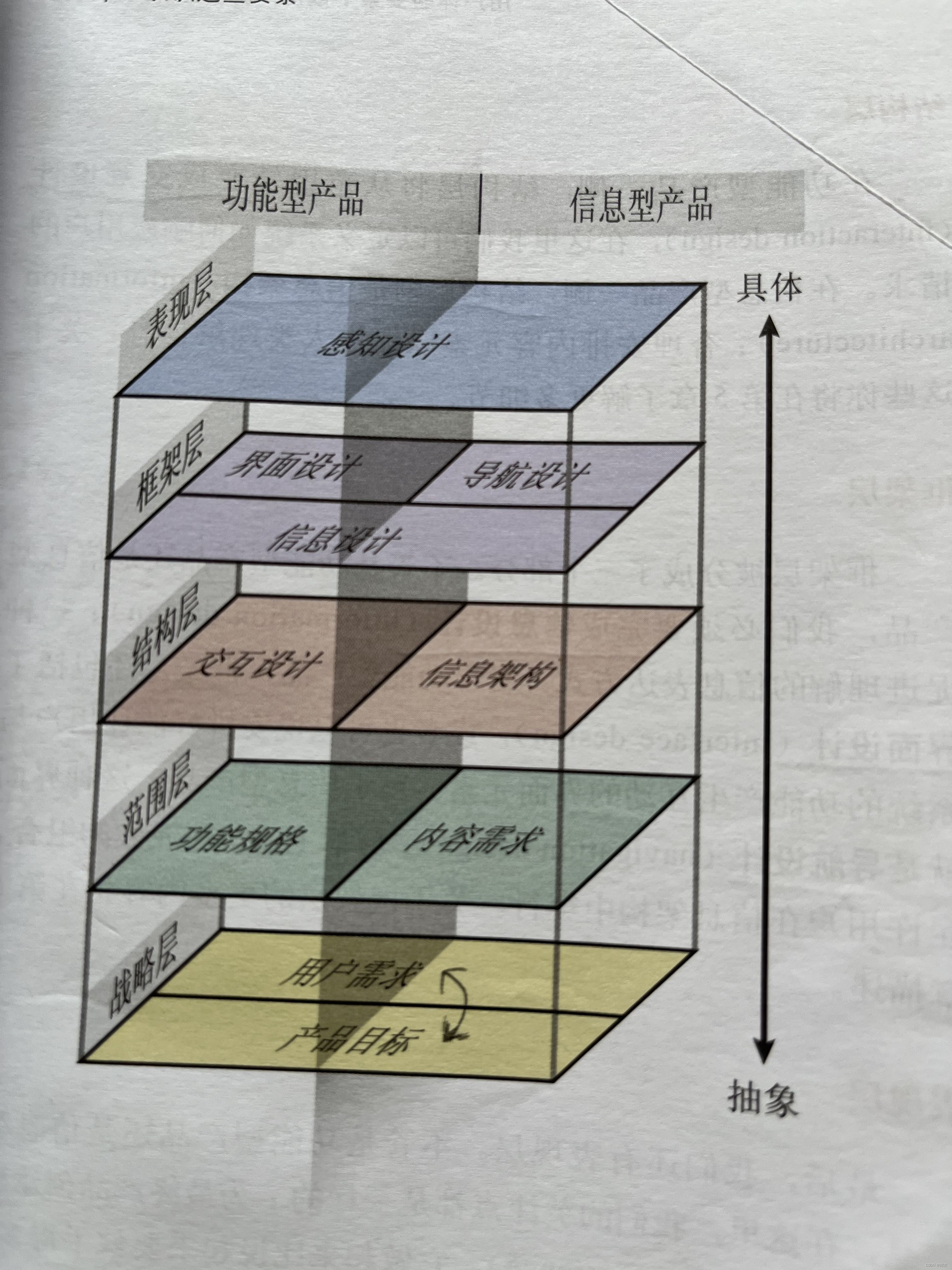
第三章、用户体验五要素之战略层解析(本文作用是通俗讲解,让你更容易理解)
第二章、认识用户体验五要素(本文作用是通俗讲解,让你更容易理解)_闽农的博客-CSDN博客
战略层主要回答两个问题: 1、企业要通过这个产品实现什么目的 2、用户要通过这个产品得到什么 首先,这两个答案一定要非常明确&…
[翻译] RKCardView
RKCardView Beautiful Twitter / Facebook style cards (built with JaredTMoskowitz) Follow me on Twitter cwRichardKim Or Check out my Medium posts on UI / UX This is a template for making beautiful cards 这是一个用来制作精美的Twitter/Facebook样式的卡片的模板。…
[UX] window.onbeforeunload 页面卸载事件
防止用户误操作离开页面Open <a href"http://www.baidu.com">baidu</a>.
<script>
window.onbeforeunload function (e) {var e e || window.event;// For IE and Firefox prior to version 4if (e) {e.returnValue Any string;}// For Safarir…
SHARP MX-M261N需要维护的消除方法
打印机不能打印,屏幕上显示“需要维护”的解决方法:这时需要对设置来个清洁,具体做法如下:(1)快速按“#”,“*”,“CA”,“*”这四个键进入维护模式,屏幕会出…
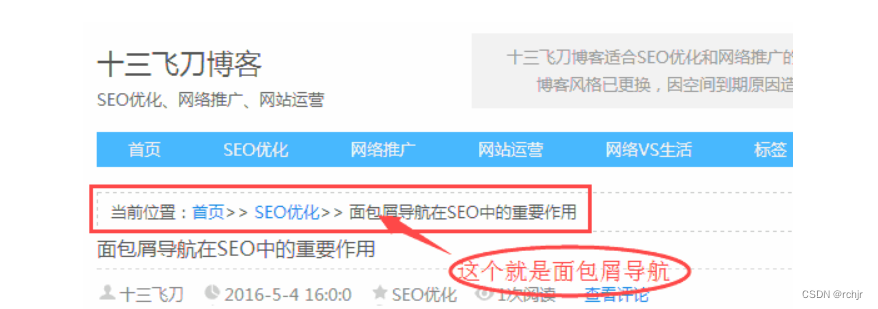
SEO基础知识:什么是网站结构,为什么重要?
SEO基础知识:什么是网站结构,为什么重要? 网站结构是您的SEO策略的重要方面。您网站的结构向百度显示您网站的哪些页面最重要。这意味着您可以使用您的网站结构影响哪些文章在搜索引擎中排名最高。所以,最好把它弄好!它…
软件的兼容性测试确保良好稳定运行的用户体验
在数字化时代,各种软件应用的开发和推广越来越普遍。然而,由于不同的操作系统、不同的设备配置和不同的软件版本,软件的兼容性成为了一个重要的问题,可以说软件的兼容性测试确保良好稳定运行的用户体验。 首先,软件的兼…
7个值得收藏的用户体验行业网站和博客
自2012年11月开始,和一群喜欢翻译的童鞋成立了CDC翻客, 一个提供精选原创译文的博客。由此,认识了一群富有激情的朋友,方知浮华之外,还能有人能静心阅读不同国度的文字,再悉心将这些文字转译为我们熟知的母语。 近半年…
掌握pip的基本命令和高级用法:轻松管理Python包
掌握pip的基本命令和高级用法 一、简介二、安装和配置pip三、基本命令和用法3.1、安装和卸载包3.2、包管理3.3、包依赖管理3.4、虚拟环境管理 四、高级用法4.1、自定义pip的配置4.2、使用requirements.txt文件管理项目依赖4.3、创建和发布自己的Python包4.4、使用pip下载非Pyth…
界面控件DevExpress WPF MessageBox组件,进一步增强用户体验!
在DevExpress WPF v22.2版本中,官方引入了一系列功能来帮助改进一个常见WPF UI元素——MessageBox的用户体验,新的MessageBox相关选项包括:
文本选择支持自定义图像支持带有计时器的按钮,可以自动关闭窗口
ThemedMessageBox类允…
界面控件DevExpress WPF导航组件,助力升级应用程序用户体验!(上)
DevExpress WPF的Side Navigation(侧边导航)、TreeView、导航面板组件能帮助开发者在WPF项目中添加Windows样式的资源管理器栏或Outlook NavBar(导航栏),DevExpress WPF NavBar和Accordion控件包含了许多开发人员友好的…
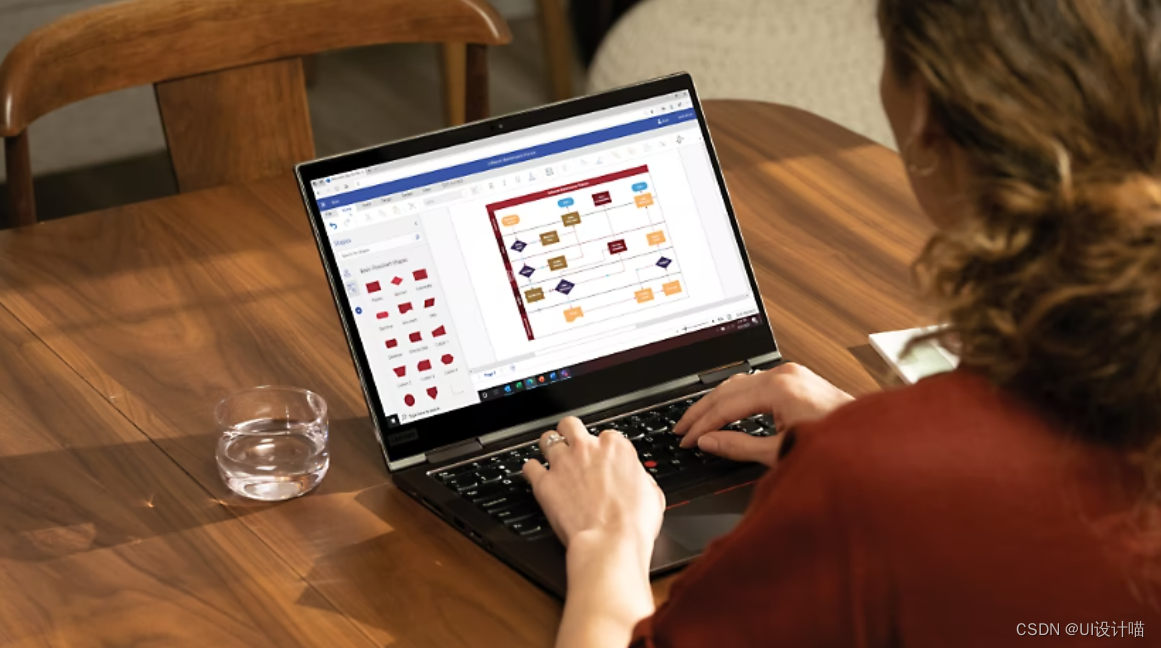
电脑上常见的绘图软件有哪些?
现在在电脑上绘图很流行,不仅可以随时更改,还可以提高绘图效率,绘图软件中有很多工具。市场上的计算机绘图软件种类繁多。包括艺术设计、工业绘图和3D绘图。那么每个绘图软件都有自己的特点。那么,哪个更适合计算机绘画软件呢&…
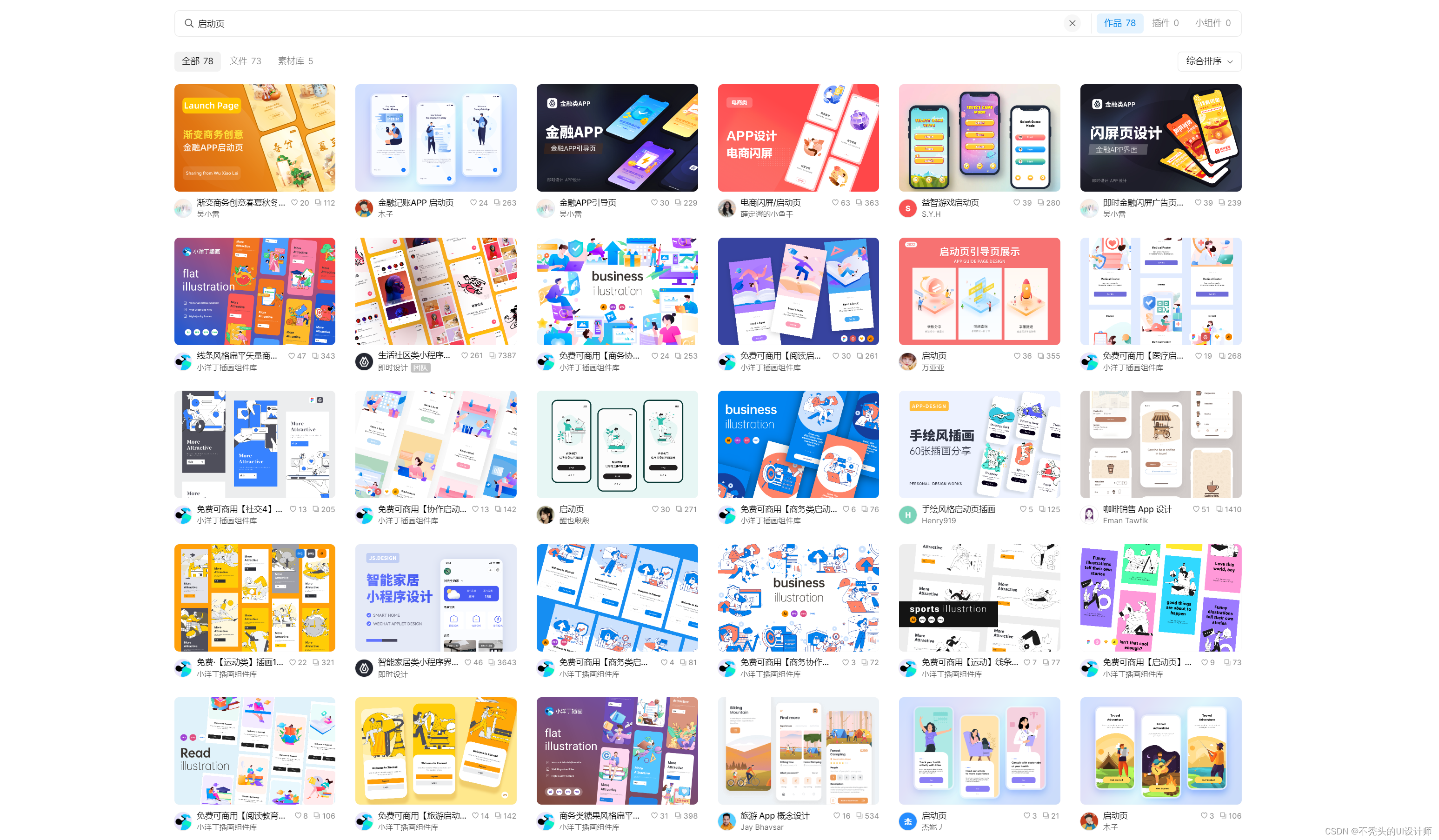
解析启动页设计的三种常见形式!
在日常生活中,当我们打开应用程序时,我们总是跳出很多页面,有些人说这是一个启动页面,有些人认为这是一个启动页面,有各种各样的名字。那么,当我们启动应用程序时,我们看到的页面的专业术语是什…
AIX/Linux/HP-UX查看CPU/内存/磁盘/存储命令
1.1 硬件环境验证方式 硬件环境主要包括CPU、内存、磁盘/存储、网络设备(如F5等)、系统特有设备(如密押设备等)等,其中网络设备和系统特有设备由网络管理员或项目组提供为准,本节主要关注CPU、内存、磁盘…
Adobe XD是什么?探索这款创新的用户体验设计工具
Adobexd是一种基于矢量的设计工具,主要用于设计移动和Web应用程序的用户界面(UI)。与Photoshop或ilustrator等其他Adobe产品相比,它相当轻。对于对快速设计和原型迭代感兴趣的界面设计师来说,轻量级并不是一件坏事。
在早期,Adob…
小程序设计与用户体验(中)
设计小程序的用户交互、动画和视觉效果
小程序的成功与否直接关系到用户体验,而用户交互、动画和视觉效果是影响用户体验的关键因素之一。因此,设计师应该注重小程序的用户交互设计、动画设计和视觉设计,以下是详细的介绍:
一、…
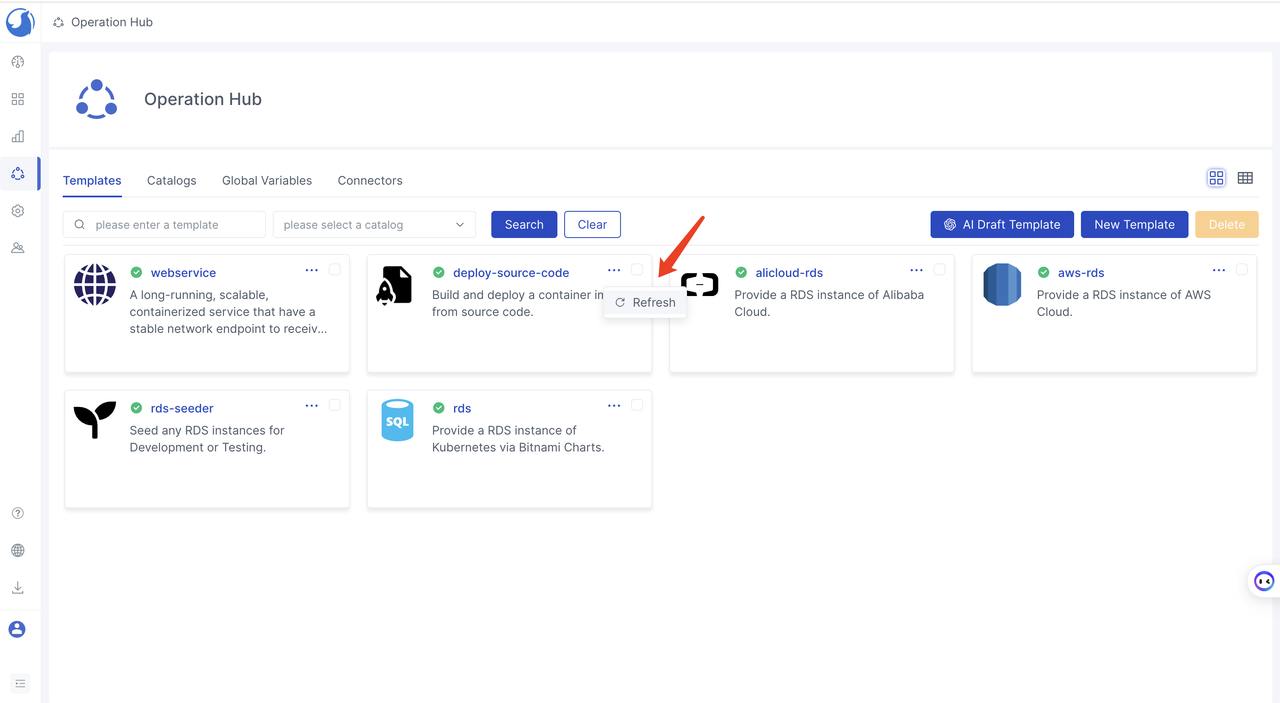
开源社区赋能,Walrus 用户体验再升级
基于平台工程理念的应用管理平台 Walrus 已于上月正式开源,目前在 GitHub 已收获 177 颗星🌟
Walrus 希望打造简洁清爽的应用部署与管理体验,帮助研发与运维团队减少“内耗”工作,提升开发体验。
我们十分重视 Walrus 用户的…
揭晓UX(用户体验)最大的秘密
我是佩恩和特勒的粉丝已经多年了。我第一次在现实中看到他们是在上个月,被他们的表演完全迷住了。 我真的很喜欢佩恩和特勒,他们经常“回拉窗帘”,并揭示他们是怎么完成他们的魔法。其他魔术师营造神秘主义和虚假的气氛展示自己的手艺&#x…
font-family 字体及各大主流网站对比
常用字体对应表: HTML,CSS,font-family:中文字体的英文名称 宋体 SimSun黑体 SimHei微软雅黑 Microsoft YaHei微软正黑体 Microsoft JhengHei新宋体 NSimSun新细明体 PMingLiU细明体 MingLiU标楷体 DFKai-SB仿宋 FangSong楷体 Kai…
数据处理-11.AARRR模型
AARRR模型可以应用于各种在线业务,包括电子商务、社交媒体、软件开发、应用程序等。以下是AARRR模型的具体应用:1. 获取(Acquisition):企业可以通过营销策略、社交媒体推广、搜索引擎优化等手段吸引潜在客户࿰…
SDK开屏广告:为移动应用带来更好的用户体验
在移动应用市场竞争日益激烈的今天,开发者们不仅需要关注应用的功能和性能,还需要思考如何提高用户体验和获取更多的收益。而SDK开屏广告作为一种常见的广告形式,为移动应用带来了新的机遇。本文将介绍SDK开屏广告的定义、优势以及如何合理使…
如何查询HP-UX主机防火墙状态
由于连接HP-UX中的数据库1521商品无法telnet通,判断是不是因为HP-UX防火墙导致1521端口,所以想如何在HP-UX中安装防火墙以及查询防火墙状态使用主机防火墙可以很方便的对网络访问进行访问控制,同时对于很多的***手段有着良好的防御作用。使用…
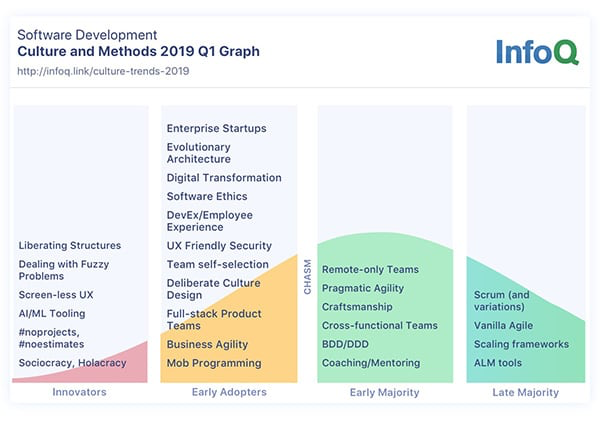
InfoQ 趋势报告:技术文化\u0026方法2019年实践状况
要点
2018年出现了多个新想法,但是与前一年相比,很少有什么想法能够跨越鸿沟,得到早期大众(Early Majority)采用。很多组织在着手进行“数字转型”,这些组织通常就是那些在过去经历了两三次“敏捷转型” 但…
软工作业 6:软件设计—— 用户体验(案例分析)
专题:“今日校园” App 用户体验分析 一、 背景 为进一步提升信息化应用水平,更好的服务师生,南通大学智慧校园移动端APP“今日校园”定于11月5日正式上线运行。登陆APP可浏览学校新闻、校园生活、各部门微信公众号等内容,查看校内…
DomQuery基础
本教程旨在为读者了解怎样利用单例对象Ext.DomQuery,浏览穿梭于DOM树之中和获取对象,提供一个起点。 DomQuery基础 DomQuery的select函数有两个参数。第一个是选择符字符(selector string )而第二个是欲生成查询的标签ID(TAG ID)。本文中我准…
第12次敏捷状态报告发布
\看新闻很累?看技术新闻更累?试试下载InfoQ手机客户端,每天上下班路上听新闻,有趣还有料!\\\CollabNet VersionOne公司发布了2018年敏捷报告。报告中的一些结论表明,对客户和用户满意度的需求日益增加&…
国内外人气UX/UI/PD设计社区推荐,纯干货
2019独角兽企业重金招聘Python工程师标准>>> 对于很多人尤其新手而言,要把握最新的设计动态及发展趋势,似乎不是一件轻松的事情。如果你也像我一样是个设计小白,而且正在担心自己设计的作品是否符合客户需求、烦恼找不到设计解决方…
《数值分析(原书第2版)》—— 2.5 迭代方法
本节书摘来自华章出版社《数值分析(原书第2版)》一 书中的第2章,第2.5节,作者:(美)Timothy Sauer,更多章节内容可以访问云栖社区“华章计算机”公众号查看。 2.5 迭代方法 高斯消去…
新手科普!UX设计师是做什么的?
什么是UX设计师?
UX设计师(User Experience Designer),又称用户体验设计师,顾名思义UX设计师是负责设计产品/服务的用户体验的专业人员。UX设计师涵盖了用户调研、交互设计、原型设计、动效设计、UI设计等工作内容。 本文主要介绍数字化软件…
陪诊小程序系统专业开发:从需求分析到用户体验
随着社会老龄化程度的加深,以及人们对医疗服务需求的增加,陪诊服务逐渐成为一种重要的社会服务。为了满足这种需求,陪诊小程序系统应运而生。本文将探讨陪诊小程序系统的专业开发,包括需求分析、系统设计、技术实现和用户体验等方…
使用HTML5在浏览器中开发虚拟现实业务
在SFHTML5小组(San Francisco HTML5 User Group)组织的一场会议中,与会者们的讨论焦点围绕着两个主题:使用HTML5技术——如WebGL、WebVR、Three.js和GLAM——创建虚拟现实体验,以及Firefox和Chrome对这些技术提供支持的…
[译] 网站设计综合指南
原文地址:A Comprehensive Guide To Web Design原文作者:Nick Babich译文出自:掘金翻译计划本文永久链接:github.com/xitu/gold-m…译者:horizon13th校对者:pot-code摘要 (此博文为赞助博文&…
优化用户体验测试应用领域:提升产品质量与用户满意度
在当今数字化时代,用户体验测试应用已经成为确保产品质量、提升用户满意度的关键工具。随着技术的不断发展,用户的期望也在不断演变,因此,为了保持竞争力,企业必须将用户体验置于产品开发的核心位置。本文将探讨用户体…
Ext JS 4.1.1 RC2发布
原文:http://www.sencha.com/forum/showthread.php?219836-Ext-JS-4.1.1-RC2-Now-Available Bugs FixedButton (2) EXTJSIV-6139 - Button retains the focused state after disabling and enablingEXTJSIV-6329 - Config html of Button not workingCharts (2) EX…
UI、UE和UX三者之间的区别
UI:User Interface 用户界面 用户界面其实是一个比较广泛的概念,指人和机器互动过程中的界面,以车为例子,方向盘、仪表盘、换档器等都属于用户界面。现在一般把屏幕上显示的图形用户界面(GUI :Graphic User…
iPhone X 的“刘海”正是苹果的品牌象征
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。 在iPhone X发布活动结束之后,关于其在屏幕顶端独特的“刘海”设计,引起了不少人的讨论。其实,这个“刘海”是为了将启用Face Id的…
UX | 最小可行性技能
2019独角兽企业重金招聘Python工程师标准>>> 简评:本文介绍了最小 UX 需要技能(可以看成设计版 MVP),包括用不同视角看事情,从回馈中学习等等 ~ 呐,可能刚入门设计的时候,会让一堆工…
“解析API:了解如何利用API提高应用程序性能和数据交换“
随着云计算和移动应用的快速发展,API(Application Programming Interface)正变得越来越重要。API提供了一种在应用程序中实现数据交换的方法。利用API,应用程序可以通过外部服务提供商访问和调用数据。这些数据可以是各种各样的&a…
SaaS中的智能搜索:提升用户体验与数据发现的关键
在当今信息爆炸的时代,对于SaaS应用来说,提供高效、智能的搜索功能变得至关重要。智能搜索不仅能够帮助用户迅速找到所需信息,还能促进数据发现、提高工作效率。本文将深入探讨SaaS中智能搜索的重要性以及实现智能搜索的关键技术。
智能搜索…
揭秘Web缓存:提升网站性能与用户体验
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
首屏性能优化:提升用户体验的秘籍
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
记录--Loading 用户体验 - 加载时避免闪烁
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 在切换详情页中有这么一个场景,点击上一条,会显示上一条的详情页,同理,点击下一条,会显示下一条的详情页。 伪代码如下所示: 我们…
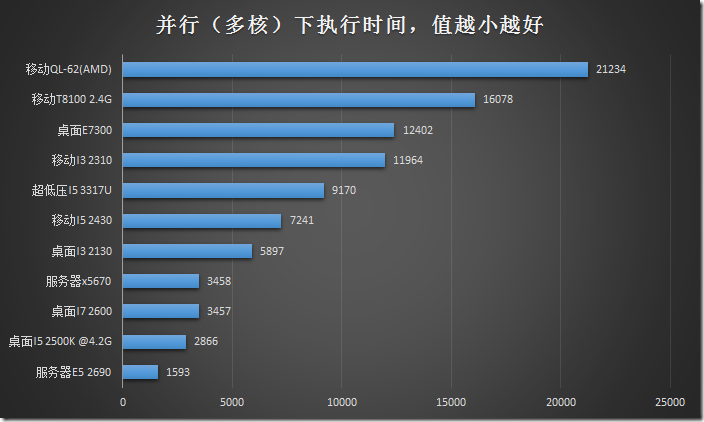
C#版本的CPU性能测试
本文不讲C#开发技巧,只测试同样的代码在不同CPU的机器上的运行速度。结果包括普通版本和并行版本的对比,方便大家选配电脑,对“性能”有个感性的认识。 一. 测试原理 字符串相关度计算是文本处理和数据挖掘中一个不可或缺的方法,例…
《Ext JS高级程序设计》节选: 一个结合DataWrite和RowEditor的Grid示例(1)
本示例将使用第 2 章定义的 T_Categories 表,结合 DataWrite 和 RowEditor 直接在 Grid 中实现添加、修改和删除操作。 首先创建一个“ grid.html ”的页面文件,把需要的 Ext 文件包含在文件里,还需要包含 RowEditor 的样式文件和脚本文件。…
基于豆瓣api的快应用项目
本项目主要是为了熟悉快应用而练手的项目,该项目数据基于豆瓣api V2,简单的实现了电影、图书、音乐的预览功能。虽说快应用基于类似前端的html、css、js语法来编写代码的,但是使用时并没有那么好用,很多东西都没有得到支持。 前言…
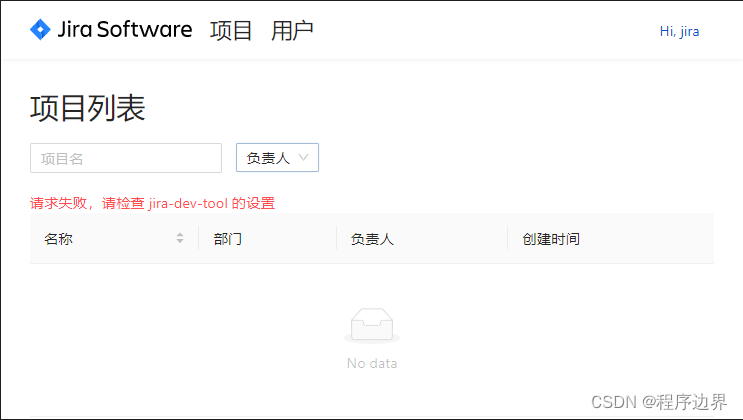
【实战】 六、用户体验优化 - 加载中和错误状态处理(上) —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(八)
文章目录 一、项目起航:项目初始化与配置二、React 与 Hook 应用:实现项目列表三、TS 应用:JS神助攻 - 强类型四、JWT、用户认证与异步请求五、CSS 其实很简单 - 用 CSS-in-JS 添加样式六、用户体验优化 - 加载中和错误状态处理1.给页面添加 …
网页设计达人的首选!这6款顶级工具助你设计完美网页!
即时设计
即时设计是国内为当地设计师量身定制的完全免费的网页设计工具。是集成原型、设计、交互、交付等所有网页设计需求的一站式设计平台。内部集成了大量优秀的插件,包括组件、图标、字体、色板、填充等功能,基本涵盖了网页设计师常用的大部分工具…
浅谈用户体验测试的主要功能
用户体验(User Experience,简称UX)在现代软件和产品开发中变得愈发重要。为了确保产品能够满足用户期望,提高用户满意度,用户体验测试成为不可或缺的环节。本文将详细探讨用户体验测试的主要功能,以及它在产品开发过程中的重要性。…
中国联通信息平台HP-UX ORACLE数据库误删除数据恢复手记
[摘要]中国联通信息平台,海南分部,HP-UX小型机,重要的ORACLE数据库被工程师误RM掉了,丢失所有数据表、UNDO、LOG等。卷文件系统为VxFS,卷大小约50G,数据总量为23G左右。灾难异常重大。用户非常谨慎…
extjs 日期不显示
Ext.onReady(function(){ //初始化全局 QuickTips 实例 使得tip提示可用 Ext.QuickTips.init(); //别名 var xgExt.grid; //创建一个ArrayReader var readernew Ext.data.ArrayReader({},[ {name:"name",type:"string"}, {name:"age",type:"…
优秀的前端页面 :制定可用性和用户体验策略
制定可用性和用户体验策略是设计优秀前端页面的重要步骤。以下是一些关键要点:
1. 设计易用界面
界面应该简单、易于理解和导航。用户可以快速找到他们需要的信息,而不会感到迷失或困惑。此外,界面应该根据用户需求,提供有意义的…
非常有用的免费UI设计工具和资源
这篇文章要与大家分享的都是一些很棒的免费UI设计工具和资源,有Web开发方面的,也有移动开发方面的,非常丰富,相信你能从中发现有用的资源。记得推荐一下哦 :)
ALL In One Web Elements Kit OSX Leopard GUI Set iPad GUI PSD Doj…
在 IE8 下 EXT的显示问题
在ie8下,点击左边的树形导航栏,在右面板中,弹出相对应的内容,这些内容都写在iframe中,但是在ie8下,需要随便在页面上点击一下鼠标,才能显示内容,换成Firefox和ie7,都能正…
融合抖音生态:抖音核销工具小程序开发全指南
为了更好地与抖音生态融合,许多开发者开始关注抖音核销工具小程序的开发。本文将为您提供一份详尽的指南,帮助您了解如何开发一个完善的抖音核销工具小程序。
第一步:理解抖音生态
抖音提供了一系列开发者工具和API,包括用户授权…
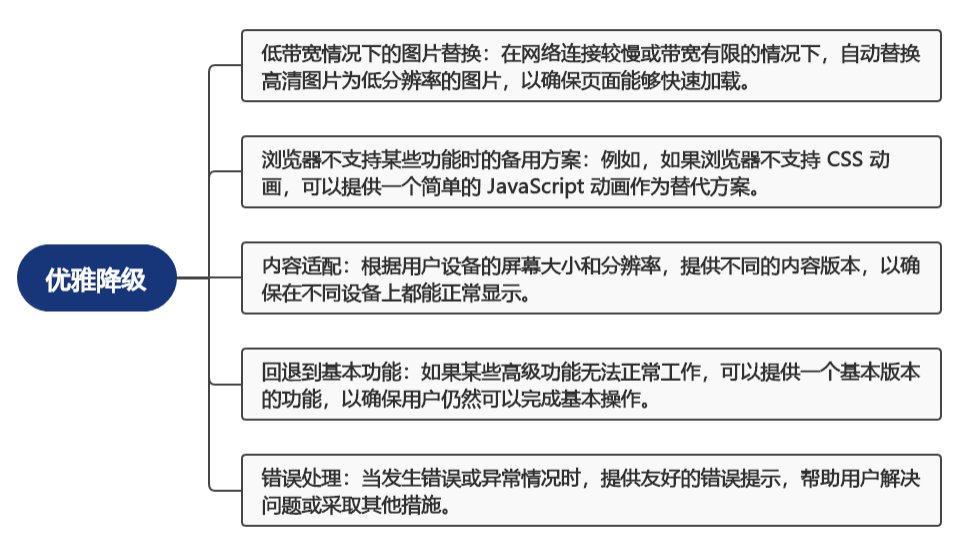
渐进增强与优雅降级:提升用户体验的双重策略
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
(转)iOS Wow体验 - 第八章 - 易用性与自动化技术
本文是《iOS Wow Factor:Apps and UX Design Techniques for iPhone and iPad》第八章译文精选,也是全书译文的最后一篇。上一篇:Wow体验 - 第七章 - 操作图例与触屏人机工学 关于本套译文分享的详情及目录结构,请参考iOS Wow体验 - 译文分享…
光流定位原理是什么??【转】
转自:https://www.zhihu.com/question/35980316 Jessie LeeHIT/控制/无人机光流是测速算法,并不是直接定位的。简单理解,光流就是通过检测图像中光点和暗点的移动,来判断图像中像素点相对于飞行器的移动速度。如果地面是静止的&am…
产品设计体会(7003)UPA2007的流水帐
2007初冬的一个周末去北京参加UPA(很久没更新了,不知道在搞什么)年会了,周五深夜才到北京,周日晚就回了,虽然时间不多,不过收获不少写点作业。这次会议全称是“2007(第二届ÿ…
Python中的用户交互函数详解,提升用户体验!
更多Python学习内容:ipengtao.com 大家好,我是彭涛,今天为大家分享 Python中的用户交互函数详解,提升用户体验!全文4200字,阅读大约12分钟 用户进行交互的Python应用程序,有许多常用的用户交互函…
实验三 组合逻辑电路的VHDL设计
一、实验目的 熟悉QuartusⅡ的VHDL文本设计过程,学习简单组合逻辑电路的设计、仿真和测试方法。 二、实验内容 1. 基本命题 完成2选1多路选择器的文本编辑输入(mux21a.vhd)和仿真测试等步骤。最后在实验系统上进行硬件测试,验证本项设计的功能。 2. 扩展…
前端知识笔记(三十三)———浅谈用户体验测试的主要功能
用户体验(User Experience,简称UX)在现代软件和产品开发中变得愈发重要。为了确保产品能够满足用户期望,提高用户满意度,用户体验测试成为不可或缺的环节。本文将详细探讨用户体验测试的主要功能,以及它在产品开发过程中的重要性 …
如何设计一个完整的交互流程,提升产品用户体验
交互流程设计是一项关乎用户体验的重要工作。通过设计和规划用户与产品或服务的交互方式和流程,我们可以提高用户的满意度和使用效果。在本文中,我们将深入探讨交互流程设计的关键要素以及其对用户体验的重要性。 交互流程设计本质是通过设计和规划用户与…
应用出海新福祉,融云助IM社交迅速对齐海外用户体验
对于互联网业务而言,贴近年轻用户的创新是永恒的话题。近期,一种新的社交方式悄悄地在年轻人中流行开来,这就是“猫鼠游戏”。关注【融云全球互联网通信云】了解更多
玩法可以说是我们熟悉的“躲猫猫”游戏升级版,不同之处在于&a…
软件工程网络15个人作业3
第一部分:调研, 评测 1.下载并使用,描述最简单直观的个人第一次上手体验。 答: 集大通确实挺方便的,课表、成绩查起来都很方便,而且还能查到自己饭卡消费记录,方便我记账以及有时候丢了也能查看…
Extjs4.2 TabPanel中使用Ext.ux.IFrame组件加载内容页面
http://www.cnblogs.com/qidian10/archive/2013/05/28/3104828.html 这篇文章中,我已经说道了autoload和iframe的优劣,那么如何用iframe呢? NodeClick: function (view, record) {if (record.data.leaf true) {var main Ext.getCmp("V…
TTL值的含义以及与域名DNS TTL值的区别
TTL值的含义以及与域名TTL值的区别 本文来源于时光漂流瓶 http://www.9usb.net , 原文地址: http://www.9usb.net/201004/ttl-yuyuming-ttl.html TTL是 Time To Live的缩写,该字段指定IP包被路由器丢弃之前允许通过的最大网段数量。TTL是IPv4包头的一个…
换个姿势学数学:函数『奇偶性』的由来
由于公式的输入问题,该系列在思否停更,需要关注后续更新的请到简书专栏。 UXE001[1] 之前谈论到“奇偶性”的时候(UX002),我认为这个名字起得并不好,因为实在是很难从字面上联想到数学性质本身。 所以我建议叫做“对称…
Windows Phone 7 - 淺談手勢(Gestures)運作
之前研究WP7時,總是針對應用層去研究,其實還有一塊是要去學習,也就是UI與UX。 然而,UI是要靠本身有點色系、排版等Sense的人,UX則是需要有點工業工程再加點程式設計在裡面的部分, 為什麼會這樣解釋呢&#…
现代软件工程—构建之法---第二章:练习与讨论
1.软件工程和程序设计大作业的调查 开发中会用到VC6.0,Eclipse等编程软件工具。 完全独立完成的同学占少数。 程序会解决实际问题的。 这说明大多数同学没有真正的去独立完成作业,会有复制或者抄袭别的同学的现象出现。 ÿ…
Crack-Beyond-Compare 4 -linux
2019独角兽企业重金招聘Python工程师标准>>> key失效了可以去https://www.serials.be/serial/Beyond_Compare_4_Linux_68803632.html 生成 Crack-Beyond-Compare-linux crack beyond compare 4 on linux 1.官网下载最新版 Beyond Compare 4 并安装 Beyond Compare 4…
在瑞士最大银行驱动创新
瑞银集团(UBS)资产管理SWAT(软件操作团队)负责人Jelena Laketic在伦敦DevOps企业峰会上分享了她在瑞士最大银行驱动创新的一些心得体会。【幻灯片PDF版本】\\InfoQ采访了Laketic,了解了她在SWAT遇到的挑战以及取得的成…
ExtJS 4 beta 2发布了
下载地址:http://www.sencha.com/products/extjs4-beta/download/ Release Notes for Ext JS 4 Beta 2 Release Notes: April 6, 2011 Version Number: 4.0.0beta2 New In This Release New Examples Gauge Chart example Buffered Grid example Theme example…
计算机端口扫描技术全攻略(转)
前言 第一部分,我们讲述TCP连接的建立过程(通常称作三阶段握手),然后讨论与扫描程序有关的一些实现细节。 然后,简单介绍一下经典的扫描器(全连接)以及所谓的SYN(半连接&…
Mac提示Could not set environment: 150如何进入恢复模式
原因是系统集成保护 (SIP) 的 macOS 安全功能会影响磁盘权限和操作,需要访问 macOS 恢复窗口以输入一组命令并禁用 SIP。
如何关闭SIP?
Intel芯片
1、重启电脑并常摁commandR,直到看到APPLE图标 2、从菜单栏转到Utilities > Terminal。…
【电商应用提升用户体验:抖音商品详情API的技术实践与优化策略无标题】
在电商领域中,提升用户体验是持续追求的目标。抖音商品详情API作为一种强大的工具,为电商应用提供了丰富的数据和功能,使其能够更好地满足用户需求。本文将介绍如何利用抖音商品详情API来提升电商应用的用户体验,并探讨相关的技术…
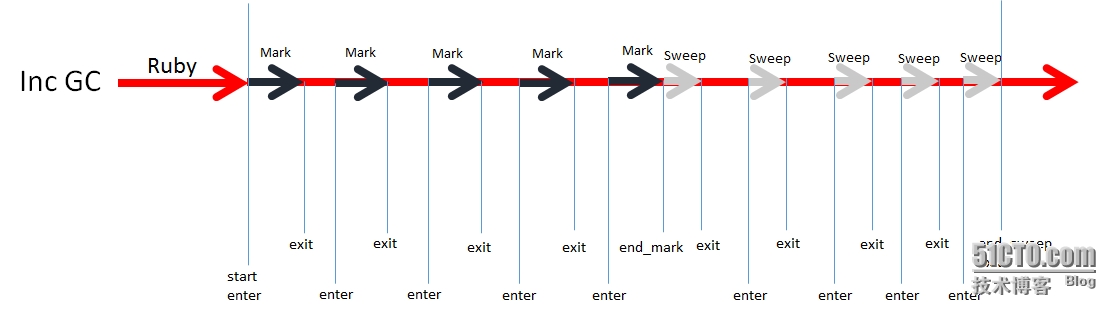
Ruby2.2 中的增量式垃圾回收
Ruby2.2 中的增量式垃圾回收本文是http://engineering.heroku.com/blogs/2015-02-04-incremental-gc?utm_sourcerubyweekly&utm_mediumemail 的翻译。鄙人是Ruby新手,英语渣,如果翻译不妥之处还请轻喷。。。。本文介绍了 被引入Ruby2.2中的增量式GC…
Ext JS 学习笔记
对于scope使用的几个小技巧: Four Tips for Staying on Track With Scope in ExtJS 如何在ExtJS(Javascript)里面拷贝(克隆)一个Object 对于ExtJS可以使用这段代码: /*** Clone Function* param {Object/Array} o Object or array to clone* …
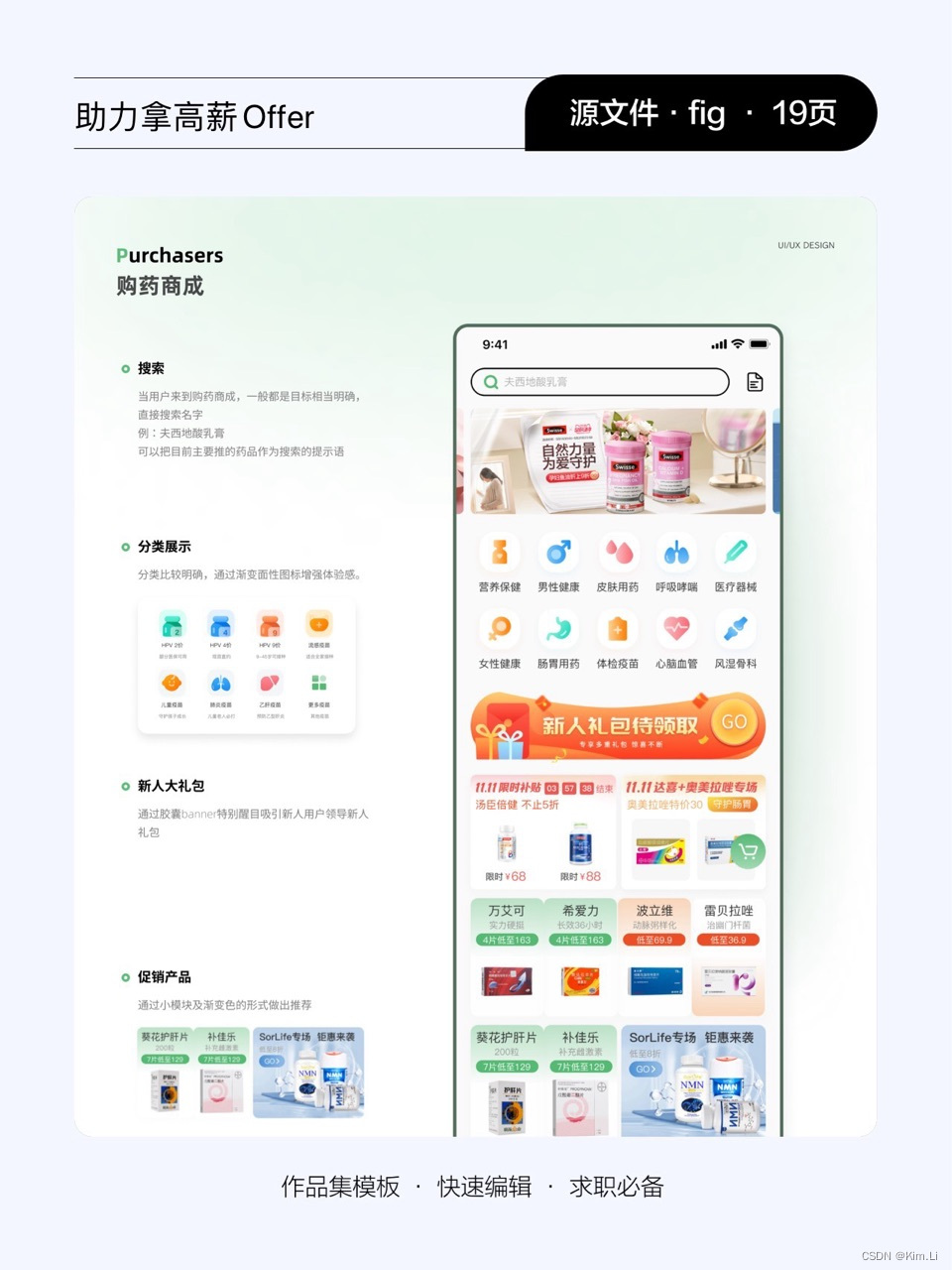
交互设计师、UI设计师、视觉设计师面试作品集包装模板figma源文件
页面数量:19页 页面尺寸:1920*1080PX 交付格式:figma 赠送文件:24款高质量样机 交付文件:作品集模板源文件、作品集包装psd源文件、作品集所用字体文件
该作品集虽然只有19页,但可根据需求复制作品集里已有…
item_search-按关键字搜索淘宝商品:如何通过获取以下关键字、搜索类型、排序方式参数提升用户体验、优化营销策略、提高转化率
在淘宝购物的过程中,搜索功能无疑是用户与商品之间的重要桥梁。通过输入关键字,用户可以迅速找到所需的商品,而搜索结果的准确性和相关性则直接关系到用户的购物体验和满意度。因此,如何通过优化关键字、搜索类型和排序方式参数&a…
从概念到实践:探索独立站在当代电商中的关键作用
随着数字化时代的到来,电子商务已成为全球商业生态的核心组成部分。在这个不断变化的市场中,独立站作为企业建立在线身份和拓展业务的强大工具,正逐步展现出其不可替代的价值。 从概念到实践,本文将深入探索独立站在当代电商中的关…
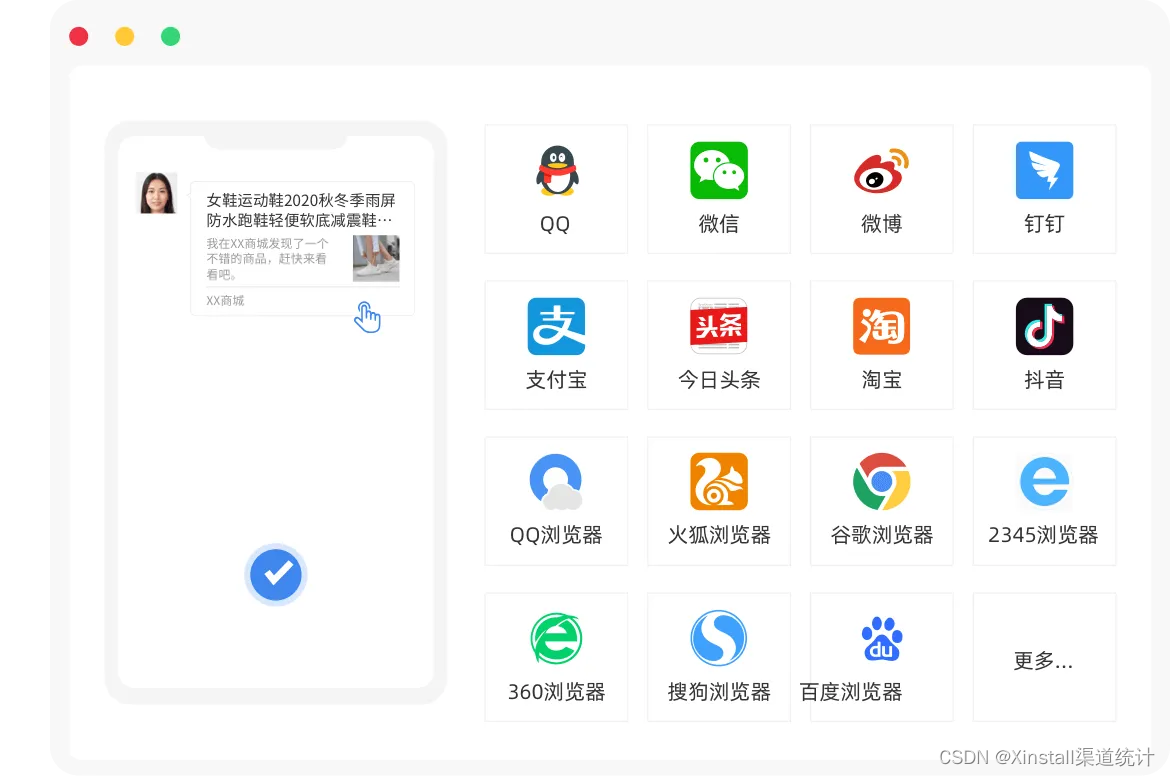
让链接直接唤起应用,Xinstall助力提升用户体验
在移动互联网时代,应用程序已成为我们日常生活的重要组成部分。然而,有时候我们在浏览器或其他应用中看到一个有趣的链接,想要打开对应的应用查看更多内容,却需要手动复制链接,再打开应用粘贴查看。这样的操作繁琐且不…
Codigger Desktop:用户体验与获得收益双赢的革新之作(一)
上周,我们介绍了Codigger Desktop凭借其强大的功能、稳定的性能以及人性化的设计,成为了广大开发者的得力助手。Codigger Desktop除了是开发者的利器外,它以其出色的用户体验和创新的收益模式,为用户提供了一个全新的选择。Codigg…
xposed环境搭建入门
xposed作为老牌hook工具在程序员心目中有着很高的地位,不论你是拿来学习,还是让程序运行得更符合自己心意,还是做点小恶作剧都是不二之选,这篇文章先整理下入门环境搭建,后面会有更多破解和反破解的文章分享给大家。本…
跨境电商利用item_get-根据ID取商品详情(shopee.item_get)提升用户体验
跨境电商利用item_get-根据ID取商品详情(shopee.item_get)提升用户体验
一、引言
随着全球电商市场的迅猛发展,跨境电商逐渐崭露头角,成为连接不同国家和地区消费者的桥梁。在这个背景下,如何利用先进的技术手段提升用户体验,成…
50 Useful CSS Snippets Every Designer Should Have
2019独角兽企业重金招聘Python工程师标准>>> 1. CSS Resetshtml, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike,…
关于ext.grids常见问题(Frequently asked questions about grids):
Grid is empty Grid Doesn’t show images correctly Sorting issues Grids inside Tab Panels Links inside grid cells Combining Fields into One Column How to modify appearance, behavior of specific rows or columns? How to add click handlers to specific Grid ce…
用户体验为什么重要?如何提升产品的用户体验?(写给产品小白) ...
近年来“用户体验”被越来越多的提及和讨论,情感化设计,体验式设计,交互设计,UI,UE,UX这些跟用户体验相关的词汇如今也成为了我们谈论产品时的日常用语。确实,产品、用户体验与我们的生活息息相…
Ext 的Ajax 请求,添加mask 等待效果
{ text: "删除", iconCls: "btn-del", scope: this, handler: function() { var f this.centerPanel; var d f.getSelectionModel().getSelections(); if (d.length 0) { Ext.ux.Toast.msg("信息", "请选择要删除的记录…
释放潜能——解读新时代OEM竞争规则,打造精雕细琢的用户体验
从消费零售全领域的实践观察来看,仅仅凭借产品赢得竞争的时代已经过去,商业模式创新体现在越来越多企业向“产品服务”转变,向用户全生命周期需求挖掘转变。企业与消费者之间的关系从过去的一次性、断点式产品交易,转向持续性、覆…
有趣的CSS - 输入框选中交互动效
页面效果 此效果主要使用 css 伪选择器配合 html5 required 属性来实现一个简单的输入框的交互效果。 此效果可适用于登录页入口、小表单提交等页面,增强用户实时交互体验。 核心代码部分,简要说明了写法思路;完整代码在最后,可直…
原来Unix和Linux也存在安全问题a
长久以来,Windows系统的漏洞层出不穷,病毒、***以及******泛滥,其安全性之差让大家有苦难言,都有“鸡肋”的感觉。很多用户不愿忍受这样长期的折磨,演变为对其他操作系统的期待,对于服务器来说Unix已经成为…
Practical User Research for Enterprise UX
2.1 Why It’s Hard to Get Support
for Research in Enterprises 2.1.1 Time and Budget Instead of answering the question “What dowe gain if we do this research?”, ask instead “What do we stand to lose if we don’t do the research?” 2.1.2 Legacy Thinkin…
Lesson 3: The Amazing New Mobile Web
Lesson 3: The Amazing New Mobile Web Article 1: This is Responsive by Brad Frost 各种响应式网站设计的资源。 Article 2: Common Mobile Problems 作者做了个问卷调查,调查设计师们在响应式网站设计(RWD,Responsive Website Design&…
忆联消费级SSD AH660:将用户体验推向新高度
自1989年IBM推出世界上第一款固态硬盘(SSD)以来,SSD在三十多年的时间中历经了多次技术革新和市场变革,早已成为个人电脑、汽车电子、数据中心、物联网终端等领域的主流存储产品,并广泛应用于各行各业,在202…
CDN加速与DDoS攻击防护:保障网站稳定与用户体验
在今天的数字时代,网络性能和安全性是网站运营的两个至关重要的方面。CDN(内容分发网络)不仅可以加速网站的内容交付,还可以在防护DDoS(分布式拒绝服务)攻击方面发挥关键作用。本文将深入探讨CDN如何加速网…
[译] 数字产品为人们授权的时代已来
原文地址:It’s Time for Digital Products to Start Empowering Us原文作者:Jesse Weaver译文出自:掘金翻译计划本文永久链接:github.com/xitu/gold-m…译者:Mirosalva校对者:xionglong58,hanx…
使用Ext.tree.TreePanel调用webservice动态构建树
项目中有个需求需要使用树,并且树的节点比较多,需要动态加载,看了Ext.tree.TreePanel中的例子,TreeLoader只能接受Json数据。webservice传输的是xml文档,不能直接调用。在网上找了2天,终于解决这个问题。de…
如何优化博客的内容和用户体验
在当今数字时代,博客成为了分享知识、展示个人专业能力和吸引读者的重要工具。然而,随着越来越多的博客涌现,如何优化博客的内容和用户体验成为了一个关键的问题。本文将为你提供一些有效的技巧,帮助你优化博客的内容和提升用户体…
React Suite v3.0 正式版发布
React Suite v3.0 正式版发布 相信很多人会好奇,React Suite 是什么? React Suite 是 HYPERS 前端团队和 UX 团队开源的一套基于 React 的 UI 组件库,能够帮助您快速构建一个企业级应用。 官网访问地址: rsuitejs.com 为什么选择…
《纽约时报》移动应用UI/UX设计案例分析
《纽约时报》移动端添加了一个新功能Timely--根据用户的日程安排来推送文章。这些文章的阅读时间通常都是在2-5分钟,用户抽空就能看完。这个新功能是怎么被提出来的?整个设计过程是怎样的?设计出来后,怎么引导用户发现这个功能&am…
为什么Windows Mobile会失败?
这篇文章继续《什么才是好的手持产品?》。 微软的技术可以说是包罗万象、琳琅满目,但是IE的市场占有持续下降,Windows Vista是失败的产品,Windows Mobile是失败的产品(但是曾经也成功过)。 说到Windows Mobile的失败你会说,它授权…
如何选择最适合的图纸加密软件?用户体验及性价比
安秉网盾图纸加密软件是一款功能强大的图纸加密工具,具有以下特点和优势:
全盘加密:安秉网盾采用先进的加密算法,能对文件、文件夹、磁盘等数据进行全面加密,确保数据在存储和传输过程中的安全性。 监控与审计&#…
即时设计和Axure对比,哪一个好用?
无论是国外页面设计工具,页面设计工具的发展从来没有停滞过, Axure,无论是国产设计工具即时设计,其功能都在不断更新迭代,为设计带来更高效的设计体验。今天对比两个设计工具,帮你找到最适合自己的…
CDN(内容分发网络):加速网站加载与优化用户体验
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
缓存技术:加速应用,提高用户体验
本文总结前期某个系统中使用到的缓存使用经验—仅此而已,效果还不错。
缓存技术在系统架构设计中扮演着至关重要的角色,它不仅可以显著提高系统的性能,还可以改善用户体验。在本文章中,我们将探讨不同类型的缓存、缓存失效以及缓存淘汰等关键概念,帮助在后期的架构设计中…
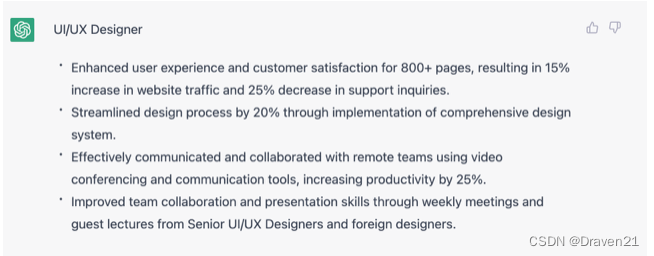
用 ChatGPT 帮自己修英文简历 — UI/UX 设计师篇
用 ChatGPT 帮自己修英文简历 — UI/UX 设计师篇
之所以能写这篇文章,主要是我本身是 AI 工具的重度使用者,在工作上目前大量依赖 GitHub Copilot 与 ChatGPT 等工具,所以算是有一些心得可以分享。我自己觉得要能发挥这类工具最大的效用&…
UI 学习 三 可访问性 UX
设计、交流和实现不同领域内容的易访问性决策,涉及到一系列考虑因素,以达到更容易访问的产品体验。
Material使用的框架借鉴了WCAG标准和行业最佳实践,以帮助任何人预测、计划、记录和实现可访问体验。
下面描述的三个阶段有助于将可视化UI…
Java-认识Java
一、什么是Java 在认识Java之前,我们先来认识一下计算机语言(Computer Language)。计算机语言是人与计算机间通信的语言,是由一些指令集合而成的,程序员就是通过这些指令来指挥计算机完成特定的任务的。计算机语言大致可以分为:机…
已有公司将ChatGPT集成到客服中心以增强用户体验
Ozonetel正在利用ChatGPT来改善客户体验。该公司表示,他们通过使用ChatGPT收集与客户互动过程收集的“语料”能够更有针对性地提高服务效率,提供个性化的用户体验,并实现更高的客户满意度。[1]
通过这套解决方案,客服中心将拥有一…
chatgpt赋能python:Python图片取模:提高网页加载速度与用户体验
Python图片取模:提高网页加载速度与用户体验
随着互联网的发展与全球化进程的加速,网站的速度与易用性成为用户选择网站的重要因素。在这种情况下,我们需要优化网站的加载速度与用户体验。其中一种优化方法就是使用图片取模。
本文将向您介…
第四章、用户体验五要素之范围层解析(本文作用是通俗讲解,让你更容易理解)
把用户需求和产品目标转换成特定的产品时应该提供给用户什么样的内容或者功能就变成了范围层。 范围层就是定义需求。如果不能很好的定义需求,那么你的软件永远都是测试待发布版本。如果产品只是负责人脑海中的一个不定型印象,那将是灾难性的。 1、产品负…
Global and Local Coordinate Systems
ansys 中的坐标系 整体和局部坐标系(主要在建模中涉及) 整体坐标系是以你建模的整个建筑为一体,来确定坐标系的。比如你建一个矩形平面的建筑,整体坐标系一般默认水平方向为X轴,竖直方向为Y轴,以垂直图面的…
UI/UX+前端架构:设计和开发高质量的用户界面和用户体验
引言
随着数字化和互联网的普及,越来越多的企业和组织需要高质量的用户界面和用户体验,以及可靠、高效的前端架构。UI/UX设计师和前端架构师可以为这些企业和组织提供所需的技术和创意支持。本文将介绍UI/UX前端架构这个方向,包括设计原则、…
精雕细刻:通过监控易提升IT运维的用户体验
一、用户体验在IT运维中的核心地位 在当前的数字化时代,用户体验已不仅仅局限于产品或服务的使用感受,它深入到每一个业务运营和技术运维的细节之中。尤其在IT运维领域,优秀的用户体验是保障业务连续性、减少运维风险、提升团队工作效率的关键…
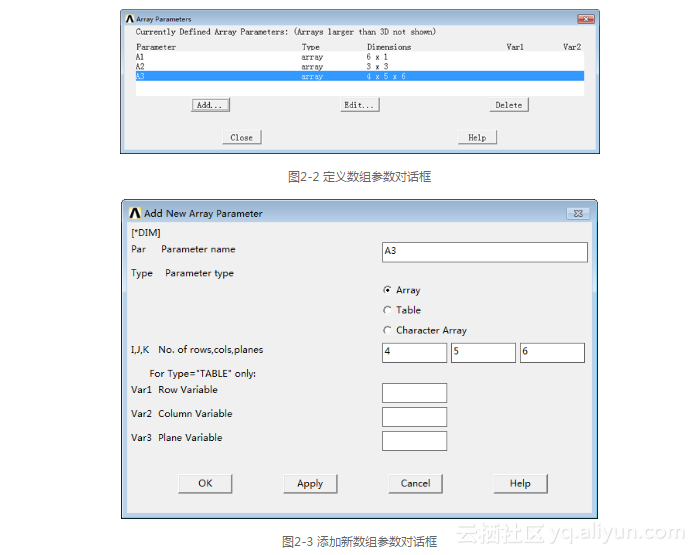
《ANSYS 14.0超级学习手册》一2.1 APDL的参数
本节书摘来自异步社区《ANSYS 14.0超级学习手册》一书中的第2章,第2.1节,作者 张建伟 , 白海波 , 李昕, 更多章节内容可以访问云栖社区“异步社区”公众号查看 2.1 APDL的参数 ANSYS 14.0超级学习手册参数是指APDL中的变量与数组,与常用的C/C…
什么是用户体验测试? 为什么很重要?
在当今数字化时代,用户体验(User Experience,简称UX)已经成为产品成功的关键因素之一。无论是应用程序、网站、硬件设备还是软件,提供出色的用户体验不仅能够吸引更多用户,还能够增加用户满意度,提高品牌忠诚度&#x…
移动端设计规范 - 文字使用规范
这是一篇关于移动端产品界面设计时,文字大小的使用规范,前端人员如果能了解一点的话,在实际开发中和设计沟通时,节省沟通成本,也能提高设计落地开发时的还原度。 关于
在做移动端产品设计时,有时候使用文字…
第二章、认识用户体验五要素(本文作用是通俗讲解,让你更容易理解)
1.用户体验要素分五个层面,分别是战略层、范围层、结构层、框架层、表现层。
战略层:指的是产品所要解决的社会问题,和公司在这个产品上的收益目标。也就是大家所说的产品战略。
范围层:指的是我们要做的业务范围,我…
第六章、用户体验五要素之框架层解析(本文作用是通俗讲解,让你更容易理解)
结构层定义产品运行形式,框架层则用于确定用什么样的功能或者形式来实现。在框架层,功能型和信息型产品都需要信息设计,不同的是功能型还需要界面设计,而信息型产品则是导航设计。 1、界面设计:如果涉及提供给…
搜索跳出率:了解并优化用户体验
💂 个人网站:【海拥】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 目录 前言什么是搜索跳出率&…
“网易有钱”sketch使用分享
本文来自网易云社区写在开头,关于ps与sketch之间的优劣网上已经有很多分享,大家有兴趣可以百度,其中对否我们在这里不予评价。在移动互联网时代每个app从几十到上百张页面,如果用ps绘制一个个页面光文件管理就让人崩溃,…
OpenGL学习之路(二)
1 引子 在上一篇读书笔记中,我们对书本中给出的例子进行详细的分析。首先是搭出一个框架;然后填充初始化函数,在初始化函数中向OpenGL提供顶点信息(缓冲区对象)和顶点属性信息(顶点数组对象)&a…
CF 704 D. Captain America
CF 704 D. Captain America 题目链接 题目大意:给出\(n\)个点的坐标,你要将每个点染成红色或者蓝色。染一个红色要付出\(r\)的代价,染一个蓝色要付出\(b\)的代价。有\(m\)个限制,每个限制为“第\(i\)行(或者第\(i\)列&…
平面设计和UI设计的区别是什么?
市面上常见的关于设计的需求职业为[平面设计请添加链接描述](http://www.suzxms.com.cn/pmsj/)、[UI设计请添加链接描述](http://www.suzxms.com.cn/ui/),今天苏州学码思就从含义、载体、用途、所需技能四个方面简单的介绍一下平面设计、UI设计的区别,也…
你不了解的10条交互设计原则
2019独角兽企业重金招聘Python工程师标准>>> 交互设计,又称互动设计,(英文:Interaction Design, 缩写 IxD ), 是定义、设计人造系统的行为的设计领域。以人的需求为导向,理解用户的期望、需求,理解商业、技…
Unity之Hololens开发如何实现UI交互
一.前言
什么是Hololens? Hololens是由微软开发的一款混合现实头戴式设备,它将虚拟内容与现实世界相结合,为用户提供了沉浸式的AR体验。Hololens通过内置的传感器和摄像头,能够感知用户的环境,并在用户的视野中显示虚拟对象。这使得用户可以与虚拟内容进行互动,将数字信…
有趣的CSS - 多彩变化的按钮
目录 整体效果核心代码html 代码css 部分代码 完整代码如下html 页面css 样式页面渲染效果 整体效果 这个按钮效果主要使用 :hover 、:active 伪选择器以及 animation 、transition 属性来让背景色循环快速移动形成视觉效果。 核心代码部分,简要说明了写法思路&…
利用API打造卓越的用户体验
🍎个人博客:个人主页
🏆个人专栏:日常聊聊
⛳️ 功不唐捐,玉汝于成 目录
正文
1. 数据驱动的设计
2. 功能扩展与整合
3. 实时性与响应性
4. 个性化推荐与定制化服务
结语 我的其他博客 正文
随着数字化时代的…
记住密码功能的正确设计
Web上的用户登录功能应该是最基本的功能了,可是在我看过一些站点的用户登录功能后,我觉得很有必要写一篇文章教大家怎么来做用户登录功能。下面的文章告诉大家这个功能可能并没有你所想像的那么简单,这是一个关系到用户安全的功能,…
如何规范移动应用交互设计?UI/UX设计师须知的11个小技巧
2019独角兽企业重金招聘Python工程师标准>>> 以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。 十年前,手机的使用只是为了沟通。 而近几年,情况发生了很大变化,我们很难…
转载:收费版APP三年总结(个人经验+数据图分享)
各位朋友好,apop感觉这里的朋友有许多是以广告收入为主,所以apop来分享另外一块(收费版APP)的个人三年来的总结分享,希望对各位有帮助。首 先,其实在AppStore(或GooglePlay)上面&…
ps4ux 病毒 浏览器打开页面 偶尔点击出发广告 mac
2019独角兽企业重金招聘Python工程师标准>>> 病毒描述: 打开浏览器,浏览网页,偶尔点击链接的时候会 跳转到 ps4ux 开头的一段链接,接着原来的页面会跳转到一个广告页面 或者不知道的链接地址,然后开启一个新…
ExtJS 列表数据编辑
在ExtJs中,GridPanel一般用于展示列表数据。同时利用一些附加的插件也能编辑数据。类似于asp.net中的DataGridView控件. 展示数据比较简单,利用Store则可以自动展示,只要在服务器端将数据Json化即可; 下面在Extjs中编辑列表数据 一…
DevExpress v18.2版本亮点——Reporting篇(三)
行业领先的.NET界面控件——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能。本文将介绍了DevExpress Reporting v18.2 的新功能,新版30天免费试用!点击下载>> WinForms Reporting 最终用户报表设计器 - Offi…
Redis产生的问题:在关闭虚拟机退出后重启发生网卡启动失败
重启后Xshell重连失败经过一一排查发现是网卡未启动的问题第一次尝试依次执行chkconfig NetworkManager offchkconfig network onservice NetworkManager stopservice network startifup ens33第二次尝试添加IPADDR192.168.189.2NETMASK255.255.255.0GATEWAY192.168.189.2DNS18…
基于当前实时云渲染的特点,用户体验主要受哪些因素影响?
在回答这个问题之前我们首先需要理解什么是实时云渲染?
点量实时云渲染是一种基于云计算低延迟传输,实现各种轻终端便捷使用云端大型软件和3D应用的一种云技术解决方案。这一技术解决方案通过将应用程序或内容置于云端服务器上运行,然后以视…
全网Bento和3D?点评2024年UX/UI设计趋势
2024年已经到来,对于UX/UI设计领域来说,这可能是过去若干年来UI / UX趋势最统一、最确定的一年。在接下来的文章中,笔者将在点评各个设计趋势的同时,分析现象背后的原因,并给新入行的设计师一些成长的建议。 什么是UI和…
产品设计.从用户体验五要素出发,谈如何设计产品
用户调研--产品定位---产品方案---视觉设计 作者 | 渐渐见减减简https://www.zcool.com.cn/article/ZMTEyNDA2NA.html
用户体验五要素是一种产品分析与设计的方法论,帮助我们以正确方式从0到1设计一款产品。 1 战略层 企业做一个产品前,都要明确几个问题…
如何判断企业是否适合使用Linux
Linux本身对于很多企业来说都具有一定的帮助,但是Linux本身并不是万能良药。象任何其他系统或服务一样,在组织机构中引入Linux系 统需要谨慎的考虑Linux到底适合那些应用和服务,那些应用和服务可能更适合其他的系统。除了应用和服务问题以外&…
HP-UX 11.31双根盘故障案例分析
环境描述:Superdome SX2000服务器一台(HPUX 11.23系统),外接MSA60根盘柜,两块根盘,磁盘设备文件名分别为:c2t3d0,c3t3d0(PV Link);c2t4d0,c3t4d0(pv link).故障描述:其中一块根盘c2t…
利用共享台球室小程序系统提升用户体验
随着移动互联网的普及,越来越多的用户倾向于使用手机应用来解决生活中的问题。共享台球室作为一个结合了传统与现代元素的项目,也需要借助移动小程序的力量来提升用户体验。本文将探讨如何利用共享台球室小程序系统提升用户体验。
一、提供便捷的服务
…
ExtJS项目使用技巧———滚动条
<ExtJS项目使用技巧———滚动条>在项目中有时数据会有很多,那么如何滚动呢?如果该js文件继承的是Ext.ux.grid.RowExpanderGrid这个类,那么在文件中需要添加下面的代码即可:viewConfig : { forceFit : false, …
企业内训系统源码剖析:开发企业培训平台的关键步骤
深入剖析其源码可以帮助我们更好地理解系统的内在机制。本文将探讨开发企业内训系统的关键步骤,并通过源码剖析的方式深入了解其技术实现。
一、需求分析与规划
开发团队需要与企业管理层和培训负责人密切合作,明确系统所需功能、性能、安全性等方面的…
蘑菇街获得mogujie商品详情 API (item_get-获得mogujie商品详情-mogujie.item_get):从获取到使用的全程指南
一、引言
在当今的电商时代,数据和信息是推动业务发展的关键。蘑菇街作为中国知名的时尚电商平台,其商品详情API为开发者提供了获取平台上商品详情的途径。本文将详细介绍如何获取和使用蘑菇街的商品详情API,以帮助开发者更好地利用这一资源…
OpenHarmony应用开发涉及的主要因素与UX设计规范
一、OpenHarmony应用开发涉及的主要因素 二、OpenHarmony应用开发UX设计规范 UX设计规范的主要内容与部分图标示例 2.OpenHarmony应用设计原则 设计原则,当为多种不同的设备开发应用时,有如下设计原则: 差异性,充分了解所要支…
UNIX网络编程5.8POSIX信号处理5.9处理SIGCHLD信号
信号signal就是告知某个进程发生了某个事件的通知,有时也称为软件中断(software interrupt),信号通常是异步发生的,也就是说,进程预先不知道信号的准确发生时间。 信号可以: 由一个进程发给另一个进程&…
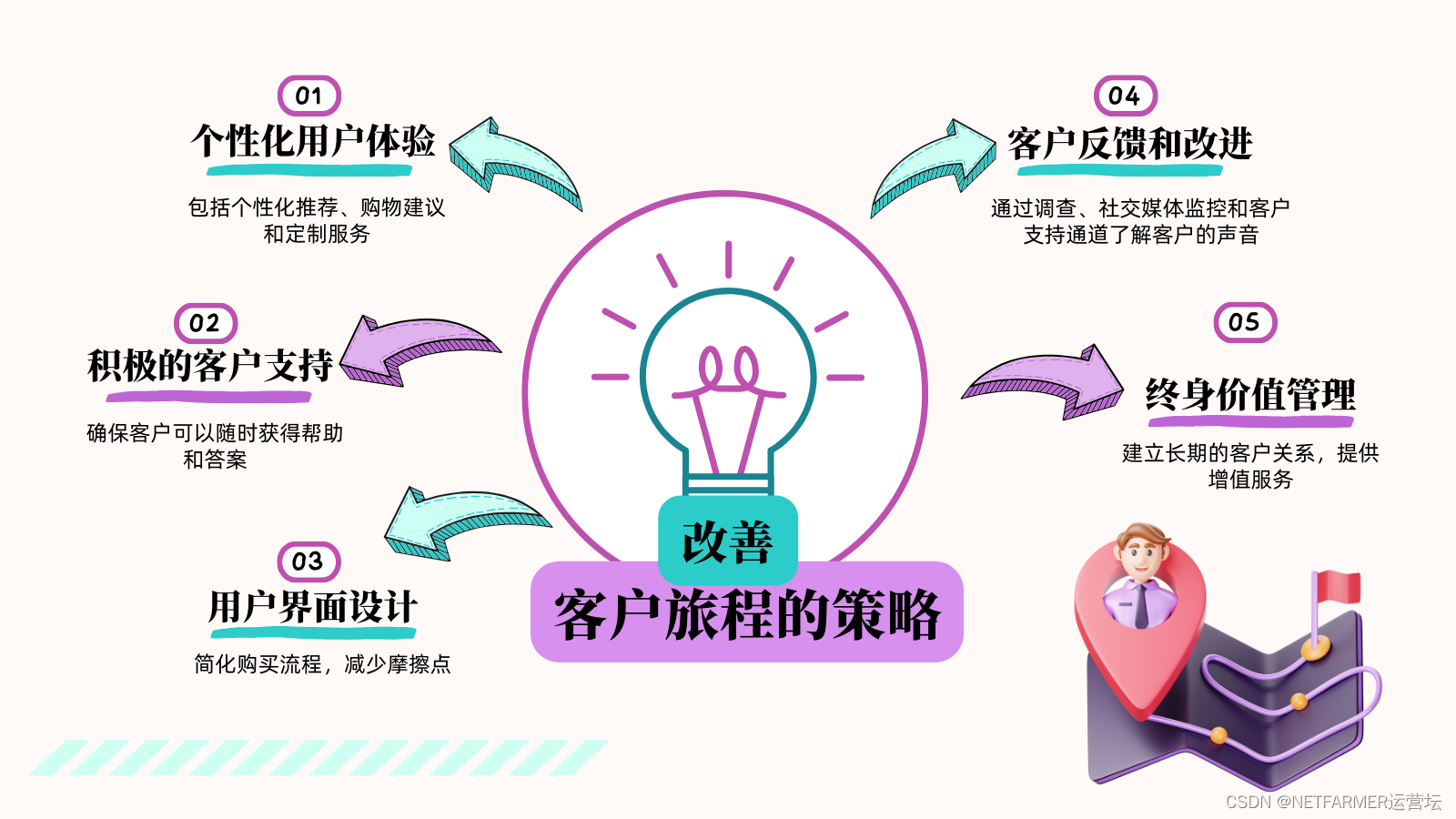
如何利用客户旅程打造好的用户体验?
在当今竞争激烈的市场中,提供卓越的用户体验已经成为企业脱颖而出的关键因素之一。客户旅程是实现出色用户体验的有力工具之一,而HubSpot的客户旅程规划功能为企业提供了强大的支持,帮助他们更好地理解、管理和改善客户的互动过程。今天运营坛…
聚焦用户体验,Soul CEO张璐团队致力打造健康社交生态
随着社交软件同质化问题日益突出,不少年轻人更渴望找到一款与众不同的社交平台。Soul作为国内极具人气的新型开放式社交平台,自上线以来,Soul CEO张璐便主张基于兴趣图谱建立关系和以沉浸式玩法进行产品设计。通过不断创新功能和玩法,打造更多元、更具交互感的社交场景,Soul CE…
一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之用户管理(2)...
现在,创建视图,在Scripts\app\view目录下先创建目录Users,然后在该目录下创建View.js。要使用Grid显示用户信 息,因而要从Grid面板派生出视图。定义的时候要注意视图的类名。还有就是一定要定义别名,因为在控制器中是使…
make的使用和Makefile规则和编程及其基本命令(简单)
转自:http://blog.chinaunix.net/uid-23929712-id-2650328.html概述:make从Makefile中文件中获取模块间的依赖关系,判断哪些文件已经过时,根据这些信息make确定哪些文件需要重新编译,然后使用Makefile中的编译命令进行…
【转载】低压电流互感器实用技术问答30例
1.电流互感器铭牌上额定电流比的含义是什么? 答:额定电流比是指一次额定电流与二次额定电流之比。通常用不约分的分数表示。所谓额定电流就是在这个电流下互感器可以长期运行而不会因发热而损坏。 2.何为电流互感器的准确等级? 答:电流互感器变换电流…
【Java 进阶篇】揭秘 JQuery 广告显示与隐藏:打造令人惊艳的用户体验
在当今互联网时代,广告已经成为网页中不可忽视的一部分。然而,如何通过巧妙的交互设计,使广告既能吸引用户的眼球,又不会给用户带来干扰,成为了许多前端开发者需要思考的问题之一。在这篇博客中,我们将深入…
用户界面(UI)、用户体验(UE)和用户体验(UX)的差异
对一个应用程序而言,UX/UE (user experience) 设计和 UI (user interface) 设计非常重要。UX设计包括可视化布局、信息结构、可用性、图形、互动等多个方面。UI设计也属于UX范畴。正是因为三者在一定程度上具有重叠的工作内容,很多从业多年的设计师都分不…
提升用户体验,Xinstall让微信内打开第三方APP更顺畅
在移动互联网时代,APP推广的重要性不言而喻。然而,推广过程中我们经常会遇到各种问题,比如用户在微信内无法直接打开第三方APP,导致推广效果大打折扣。那么,如何在微信内实现无缝跳转,提高推广效率呢&#…
IT 行业的创新 - 创新的迷思 (7-8)
Myths of innovation 创新, 创新型人才, 创新型企业, 创新型国家, 这些都是最近时髦的词汇, 我在微软亚洲研究院创新工程组工作, 看过创新的猪跑, 也吃过创新的猪肉, 在这里和同学们分享一下我的体会。 这些内容好多可以从各种参考书中得到,并不是我独创的见解。 迷…
设计 - 收藏集 - 掘金
网站设计配色网:Material UI - 设计 - 掘金无论是在平面设计,还是在 UI 设计上,配色总是最重要的一环。今天分享的这个网站 - Material UI ,它收录了网络上各个优秀站点的常见设计风格以及配色组合。除此之外,此网站还…
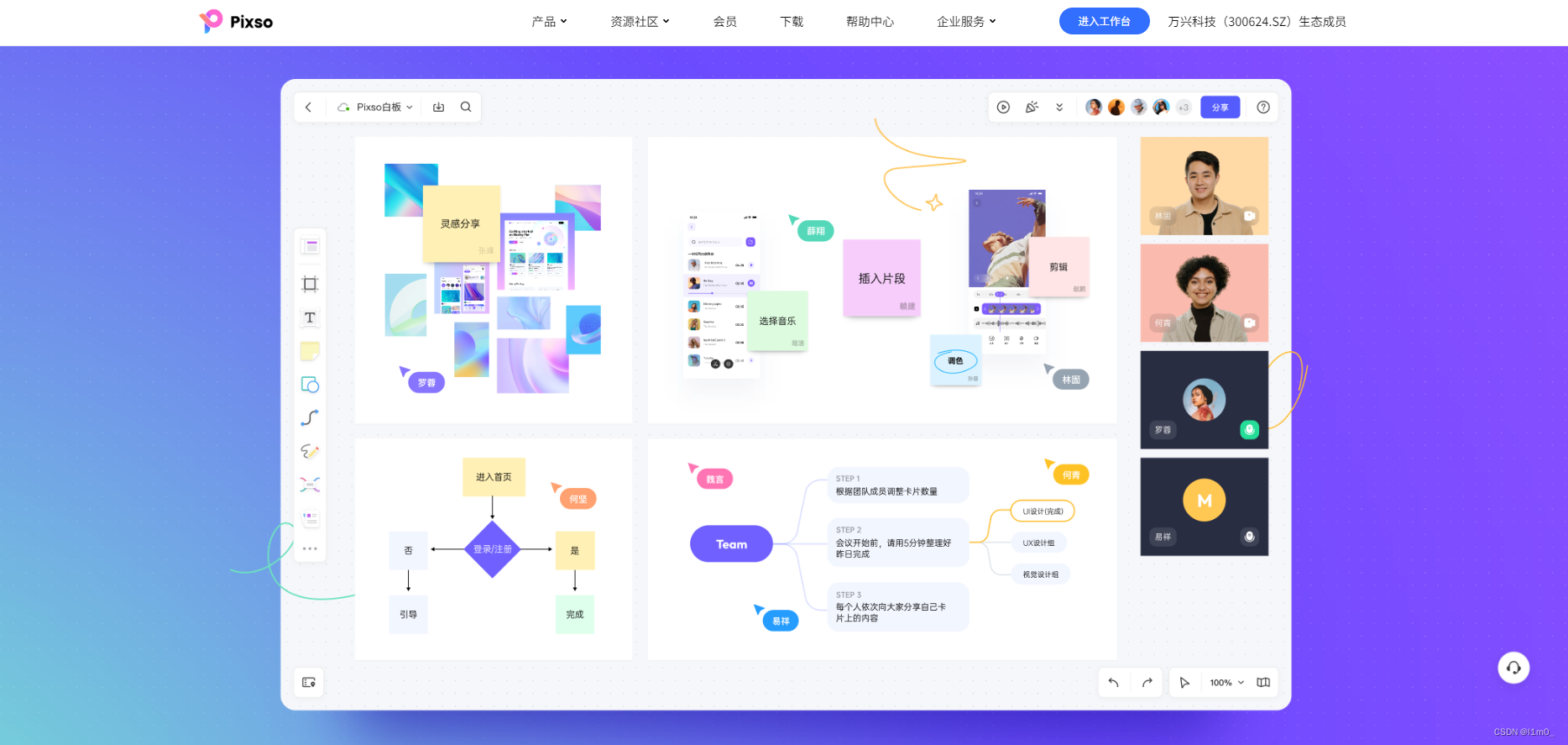
用户体验地图是什么?UX设计心得分享
大家好,我是设计师l1m0身。本篇文章是关于UX设计中的用户体验地图。
对于新手设计师来说,建立用户体验地图会有一些难度。本篇文章中,我会以简单、易懂的语言分享UX设计师如何制作用户体验地图,希望对你的日常项目体验提升有所帮…
12个强大的 JavaScript 动画库,可帮助你提升用户体验
动画,是吸引你客户注意的好方法之一。 在项目开发中,我们可以通过创造有趣的动画来为我们的项目增加视觉感与用户体验,同时,也为我们的网站增添了独特的美感,而且还提高了用户参与度并创造了令人难忘的第一印象。 因此…
Design / UX Consultation
Looking for a bit of creative inspiration, perhaps? Then get assistance with your app or project by reserving a 1:1 design / UX consultation. Our web and visual design experts will help you find transformative solutions. Sign up now, spots are limited!转载…
VR/AR 技术学习园地
VR技术课堂【熱門話題】&【最近活動】与您分享我(高焕堂)的VR讲座视频和Q&AVR產业快速入门法,从技术应用、商业模式说起> 请听视频 or 腾讯视频【博主介紹】 高煥堂/台湾VR产业联盟 主席/misoo.twqq.com 【起步】 以<鱼目混珠>俚语来比喻VR…
Google I/O 2015开发者观赏指南
2015年的Google I/O大会即将在5月28日开始,大会官方网站已经在月初公开了议程。由于议程众多,大会在大部分时段里同时会有十场以上的分会场,即使是远程通过网络参会,大部分时间也会有2-3场直播同时进行。为了方便参会者挑选议程&a…
界面控件DevExpress WPF导航组件,助力升级应用程序用户体验!(下)
DevExpress WPF的Side Navigation(侧边导航)、TreeView、导航面板组件能帮助开发者在WPF项目中添加Windows样式的资源管理器栏或Outlook NavBar(导航栏),DevExpress WPF NavBar和Accordion控件包含了许多开发人员友好的…
创建一个移动应用的终极指导
本文讲的是创建一个移动应用的终极指导,大多数现代人都难以想象有一天他们拿着智能手机却只用来打电话的情境。当今移动设备的迅猛发展早已超出了当初发明它们的目的——打电话和发短信。现今,即便是最普通的手机也提供了一个承载着众多日常应用的平台&a…
[Noip2013]华容道
题目描述 小 B 最近迷上了华容道,可是他总是要花很长的时间才能完成一次。于是,他想到用编程来完成华容道:给定一种局面,华容道是否根本就无法完成,如果能完成,最少需要多少时间。 小 B 玩的华容道与经典的…
》》css3--动画
<!DOCTYPE html>
<html><head><meta charset"utf-8" /><title>功能特权-QQ登录</title><link rel"Shortcut Icon" href"img/QQeasyicon.net.ico"><style>* {margin: 0;padding: 0;
}a {text-de…
用户体验优化:HubSpot的秘密武器
在当今数字化市场中,提升用户体验已经成为企业成功的关键因素之一。HubSpot,作为一款领先的营销自动化工具,不仅在推动销售业绩上表现出色,同时通过其独特的策略也致力于提升用户体验。运营坛将深入探讨HubSpot是如何通过个性化推…
如何选择最适合的图纸加密软件?安秉网盾软件用户体验及性价比
安秉网盾图纸加密软件是一款功能强大的图纸加密工具,具有以下特点和优势: 全盘加密:安秉网盾采用先进的加密算法,能对文件、文件夹、磁盘等数据进行全面加密,确保数据在存储和传输过程中的安全性。
监控与审计&#x…
08.存储Cinder→5.场景学习→01.LVM Volume
返回总目录描述详细查看配置文件Cinder 支持多种 volume provider,LVM 是默认的 volume provider。Devstack 安装之后,/etc/cinder/cinder 已经配置好了 LVM配置定义了名为“lvmdriver-1”的 volume provider,也称作 back-end。其 driver 是 …
【翻译】在Ext JS和Sencha Touch中创建自己定义布局
原文:Creating Custom Layouts in Ext JS and Sencha Touch 布局系统是Sencha框架中最强大和最独特的一部分。布局会处理应用程序中每个组件的大小和位置,因而,不须要手动去管理那些碎片。Ext JS与Sencha Touch的布局类有很多类似之处。近期在…
即时设计-高效易用的界面工具
界面工具是设计师的得力助手,为设计师快速创建精美易用的用户界面提供了丰富的功能和直观的界面。在众多的界面工具中,有的支持预设模板、图标库和样式库,有的更注重原型和互动。如何选择优秀的界面工具?这里有一个高效易用的界面…
[C]有符号数和无符号数
1. 有符号数和无符号数: C支持所有整形数据类型的有符号数和无符号数运算。尽管C标准并没有指定某种有符号数的表示,但是几乎所有的机器都使用二进制补码。通常,大多数数字默认都使有符号的,C也允许无符号数和有符号数之间的转…
[转帖]iphone11的部分参数 UX
iPhone 11将于9月11号凌晨发布 靠谱爆料在这 https://www.cnbeta.com/articles/tech/884199.htmiphone的分辨率 非常高。。iphone 11 1792*828 (6.1")iphone 11pro 2436*1125 (5.8")iphone 11pro max 2688*1242 (6.5") 今日,苹果正…
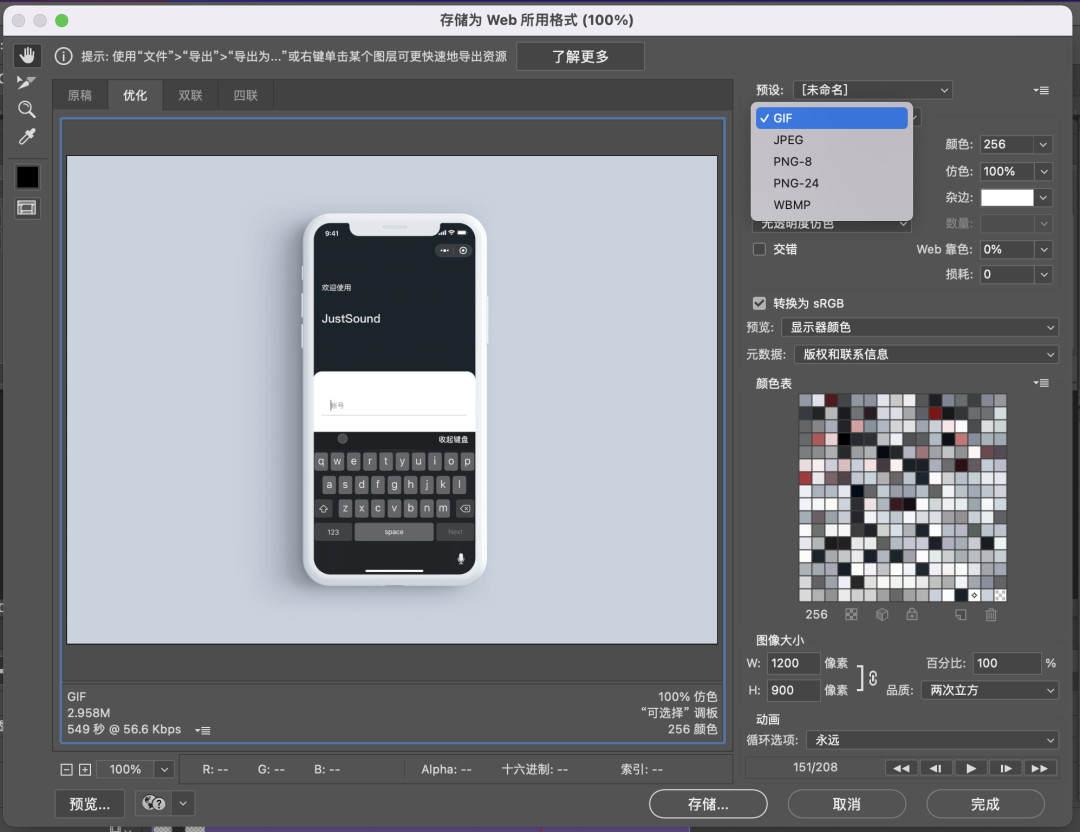
UI动效如何通过ps放到贴图模板里导出gif效果图
经常看到设计网站上有将UI动效在好看的模板里进行展示的,效果非常棒!很多设计师应该都可以做出好看的UI动效动画效果,但不知道怎么把动效放到手机模板里进行更好的展示。
这篇教程就是帮你把制作好的动效动画通过ps放到好看的模板里…
扭蛋机小程序开发:探索用户体验与商业价值的融合
一、引言
随着移动互联网的快速发展,小程序作为一种新型的应用形态,正逐渐改变着人们的生活方式。扭蛋机小程序便是其中一例,它结合了线上线下的互动体验,为用户带来了全新的娱乐方式。本文将探讨扭蛋机小程序的开发过程…
Axure 动态面板初使用-实现简单的tab切换页面效果
实现简单的tab切换页面效果 使用工具版本实现的效果步骤过程 使用工具版本
Axure 9
实现的效果 步骤过程
1、打开Axure 9,默认进入一个空白页,首先从元件库拉一个动态面板到页面中,位置肯定是C位咯~
2、将面板尺寸调整一下,设…
ux.form.field.Month 只能选年、月的时间扩展
效果如图,亲测6.2.1版本可用,用法同时间选择控件 1 //月弹窗扩展2 //只选月3 Ext.define(ux.picker.Month, {4 extend: Ext.picker.Month,5 alias: widget.uxMonthpicker,6 alternateClassName: ux.uxMonthPicker,7 afterRender: functi…
hammer.js中文文档
转自:http://www.uedsc.com/hammerjs-api.html HammerJS是一个优秀的、轻量级的触屏设备手势库,现在已经更新到2.04版本,跟1.0版本有点天壤地别了,毕竟改写了事件名并新增了许多方法,允许同时监听多个手势、自定义识别…
linux下如何安装rzsz
linux下如何安装rzsz 1.登陆linux,下载rzsz安装包wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz 2.tar zxvf rzsz-3.48.tar.gz解压安装包 3.解压后生成scr目录,这个软件安装与常规的GNU软件不同—没有configure(配置)及make install (安装…
飞行的架构师和奔跑的程序员
转:http://www.cnblogs.com/mindwind/p/5196310.html 飞行的架构师和奔跑的程序员 关于程序员和架构师的讨论很多,我想从不同的角度说下。 寻路 当我刚进入软件行业成为一名程序员时,我的理想就是成为一名架构师。架构师这个词的英文叫 Archi…
Ext.js给form加背景图片
{iconCls: zyl_icons_showdetail,tooltip: 查看,handler: function(gridView, rowIndex, colIndex) {var rowInfo gridView.up(grid).getStore().getAt(rowIndex);if (Ext.isEmpty(rowInfo.get(adFlag))) {rowInfo.set(adFlag, 0);}var viewWindow me.getOpBillLineInfoViewW…
ExtJS中TreePanel的使用
昨天帮朋友用ExtJS的TreePanel做了个小demo,实现从动态异步从后台加载并构建节点(为了方便演示,这里使用本地的XML文件进行模拟)。网上的资料大多是使用JSON格式的数据进行讲解的,相比起来,JSON格式确实要简单一些。 首…
【Android常见问题(六)】- UX标注色值带有百分比的使用方法
这里写自定义目录标题 透明度和不透明度的转换对应色值百分比透明度标注 透明度和不透明度的转换
需要不透明度值的,可以自己算:透明度值 不透明度值 100%
如果UI给的视觉稿标注是:颜色#FFFFFF,透明度40% 。那你的计算方式应该…
来自 Facebook 设计副总裁的 5 个 UX 建议
原文:5 UX tips from Facebook’s VP of Design 作者:LAUREN GILMORE 译者:牟云飞 审校/责编:屠敏,关注物联网、移动开发领域,寻求报道或投稿请发邮件tumincsdn.net。 Facebook的产品设计副总裁Julie Zh…
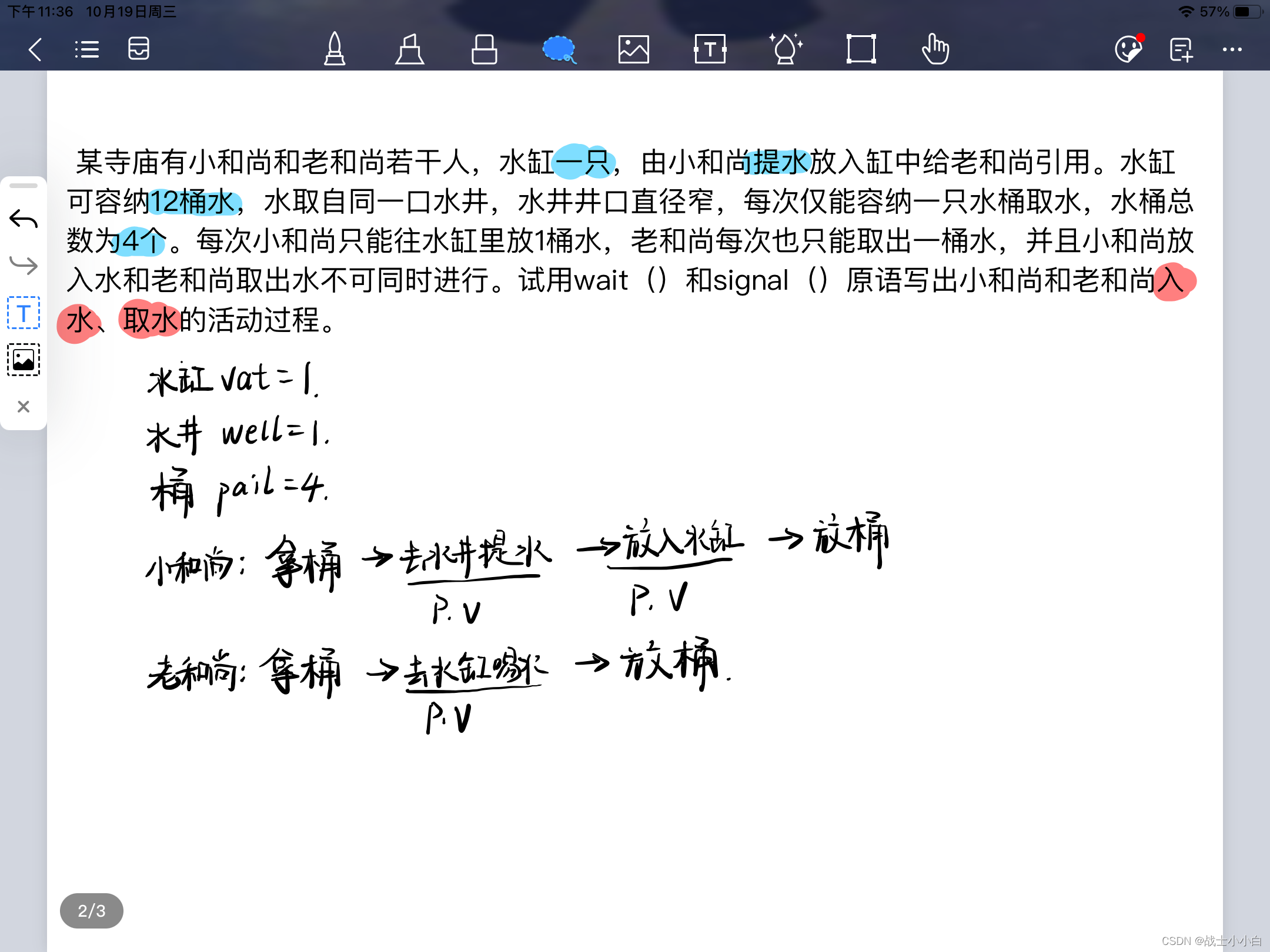
操作系统PV大题_小和尚老和尚喝水问题
题目描述 某寺庙有小和尚和老和尚若干人,水缸一只,由小和尚提水放入缸中给老和尚引用。水缸可容纳12桶水,水取自同一口水井,水井井口直径窄,每次仅能容纳一只水桶取水,水桶总数为4个。每次小和尚只能往水缸…
4款最受欢迎的Mac原型工具
2019独角兽企业重金招聘Python工程师标准>>> 原型工具中Wireframe, Mockup和prototype之间的有什么不同? 无论你是一名刚入行的UX/UI设计师,还是入行多年的老手,在制作原型的过程中一定接触或听说过其中很重要的三个原型术语&…
做群站时,友情链接怎么做
友情链接因为包含着推荐意义,所以在外链建设中很重要,但如果自己的网站A给自己的网站B友情链接呢? 从常理上,我们认为这样会被识别出来,从而降低甚至取消权重传递。 所以,如果我们自己做了5个以上群站时&am…
ExtJs自定义分页组件
刚接触ExtJs的时候,由于用C#做Web项目,分页方法一般是传入当前页PageIndex和每页显示记录数PageSize获取数据,所以修改了ExtJs本身的PagingToolbar用于适应这种情况。贴出代码如下: 1/**//** 2* author Terry 3*/45Ext.ux.PagingToolbar Ex…
[转帖]十分钟快速理解DPI和PPI,不再傻傻分不清!
十分钟快速理解DPI和PPI,不再傻傻分不清! https://baijiahao.baidu.com/s?id1605834796518990333&wfrspider&forpc关于UX测试相关的:之前一直搞的不是很清楚 这个百家号的解释挺好的 简单转帖一下 以后仔细研究, 设计师充电站 18-07-1308:5872…
流利说硅谷AI Lab负责人刘扬:语言学习产品如何在技术上保持优势?
本文转载自 Robin.ly 社区,Robin.ly 和 TalentSeer 的创始人 Alex Ren 采访了AI Lab的负责人刘扬教授,采访中分享了自然语言处理技术的一些分析,以及她对于流利说如何把技术利用在教育领域的感想。采访视频地址:https://youtu.be/…
01-- sharepoint 2010开发概述
1》sharepoint 2010开发概述;2》VS2010 开发SHAREPOINT 2010;3》sharepoint 2010 UI 改进;4》sharepoint 2010 LISTS;5》sharepoint 2010 LINQ;6》sharepoint 2010 Client Object Model;7》SharePoint 2010 工作流;8》sharepoint 2010 服务架构;9》sharepoint 2010 整合外部数据…
DirectX 总帖
DX的Transform Engine的渲染过程 World->View->Project->Clip->Screen coordinates, 整个过程完成了将物体从世界坐标系转换为屏幕坐标系 一个更详细的过程如下: local space -> world space -> view space -> backface culling -> lightin…
【算法学习笔记】12.数据结构基础 图的初步1
, 妈蛋,拓扑排序和欧拉回路先放一放,实在有点力不从心。先继续学习暴力破解法。在那之前,把八连块和走迷宫先记录一下。 八连块,此名字十分坑爹,其实只要是连着的黑色区域都叫做一个八连块。计算一个图中黑…
BAT 技术团队博客
技术博客 http://www.cnblogs.com/CharlesGrant/p/4953963.html 1. 美团技术团队博客: 地址: http://tech.meituan.com/2. 腾讯社交用户体验设计(ISUX)地址:http://isux.tencent.com/3. 京东设计中心地址:http://jdc.jd.com4. QQ游…
gcc g++ 参数介绍
C和C 编译器是集成的.他们都要用四个步骤中的一个或多个处理输入文件: 预处理 (preprocessing),编译(compilation),汇编(assembly)和连接(linking).源文件后缀名标识源文件的 语言,但是对编译器来说,后缀名控制着缺省设定: gcc 认为预处理后的文件(.i)是C文件,并且设定C形式的…
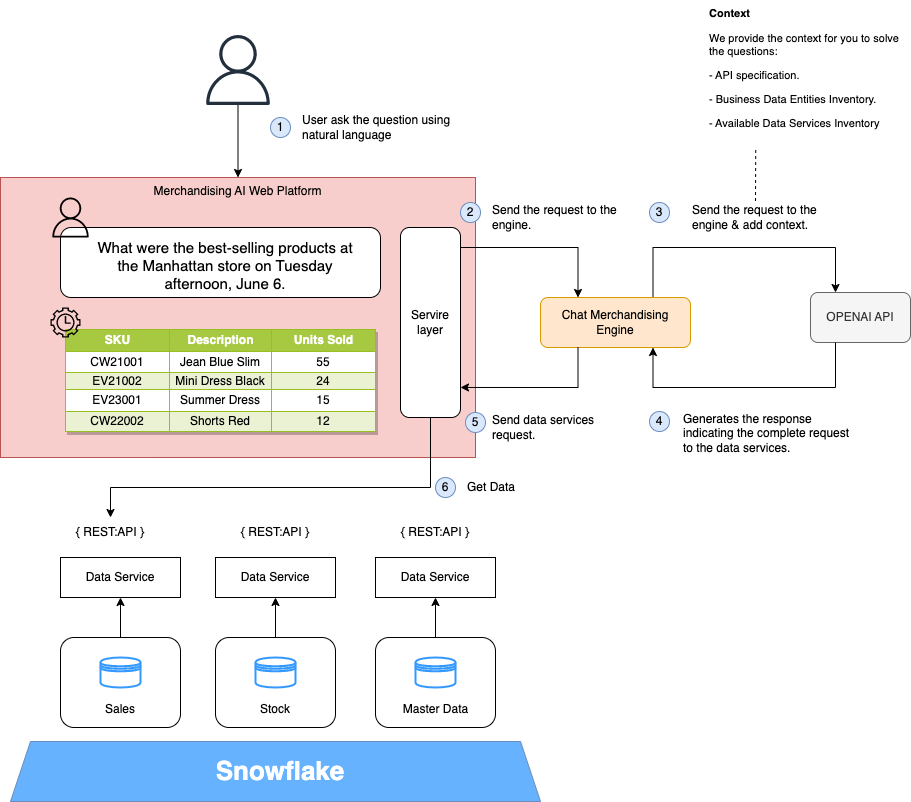
生成式人工智能模型:提升营销分析用户体验
使用生成式人工智能来改善分析体验,使业务用户能够询问有关我们数据平台中可用数据的任何信息。 在本文中,我们将解释如何使用新的生成式人工智能模型 ( LLM ) 来改善业务用户在我们的分析平台上的体验。假设我们为零售销售经理提供 Web 应用程序或移动应…
UI/UX设计与前端开发:从零到一打造完美用户体验
引言
在当今的软件开发领域,UI/UX设计和前端开发是两个密不可分的环节。UI/UX设计师负责创造出直观、美观、用户友好的界面,而前端开发者则将这些设计转化为实际的、可交互的网页或应用。本文将深入探讨这两个领域的交集,并通过代码示例来展…
华为质量管理:从产品质量到用户体验,Kano模型成为新方向
目录
前言
华为质量管理的四个阶段
基于 IPD 如何做质量管理呢?
CSDN相关课程
作者简介 前言
今天继续来谈谈华为流程体系中的质量管理过程。
通常来说质量具体是指产品的质量,也就是产品的使用价值及其属性。
产品再细分的话可以分为三个层次&a…
Adobe 设计精髓:创新的用户体验 | 开源日报 No.130
adobe/react-spectrum
Stars: 10.1k License: Apache-2.0
React Spectrum Libraries 是一系列的库和工具,旨在帮助开发者构建适应性强、可访问性好且稳健的用户体验。 核心优势:
提供全面的可访问性和行为支持,符合 WAI-ARIA 编写实践&…
开发也能构建UI组件设计规范
以下内容由Mockplus团队翻译整理,仅供学习交流,摹客设计系统是国内独家设计规范制作平台。通过本文,你将学习到 Uber ,Pinterest ,Shopify 和 Airbnb 等知名网站如何利用组件构建统一的UI / UX 设计规范 。Airbnb通过r…
[转] 用SRP6协议实现游戏登录流程
原链接http://blog.csdn.net/Jason_Bourn/archive/2009/04/19/4092067.aspx用SRP6协议实现游戏登录流程 大家都知道,在网络游戏开发中,客户端登录是服务器端程序设计最重要的一环,在这个环节,要考虑的最主要的是玩家账号的安全问题.在当下网络环境中,黑客,网络监听软件横行,因此…
Vue中的路由懒加载:提高性能和用户体验
Vue中的路由懒加载:提高性能和用户体验
在现代Web应用程序中,性能和用户体验是至关重要的。为了加速页面加载速度和提高用户感知的响应性,Vue提供了一种路由懒加载的方法。本文将详细介绍Vue中如何进行路由懒加载,并提供代码示例…
[译] 移动界面设计的 10 项启发式原则
原文地址:10 heuristic principles for mobile interfaces原文作者:Jordan DeVos译文出自:掘金翻译计划本文永久链接:github.com/xitu/gold-m…译者:Hyde Song校对者:portandbridge、sunui当 Jakob Nielsen…
2014上海全国邀请赛题解 HDOJ 5090-5099
HDOJ 5090 水题。从小到大排序,能够填充达到符合条件的。先填充好。填充之后进行调整。 传送门:点击打开链接 #include <cstdio>
#include <cmath>
#include <queue>
#include <map>
#include <vector>
#include <cstr…
设计加速!11个Adobe XD插件推荐!
你是否一直在寻找可以提升 Adobe XD 工作流程和体验的方法?如果是,一定要试试这些 Adobe XD 插件!本文将介绍 11 款好用的 Adobe XD 插件,这些插件可以为 UI/UX 设计添加很酷的新功能,极大提升你的工作效率和产出。让我…
《大规模Scrum:More with LeSS》访谈
\关键结论\\大规模敏捷需要组织机构减少自身的复杂性。\\t需要一个恰到好处的框架来支持大规模敏捷。\\t所创建的环境鼓励自然涌现的非正式协作。\\t这使得团队开发人员能和客户直接沟通。\\t共同迭代和不断学习才能构建优秀的产品。\\\在Craig Larman和Bas Vodde所著的《More …
优化用户体验:直播带货系统源码的界面设计与互动功能
在当今的数字时代,电子商务行业不断演化,而直播带货已经成为了在线购物的一种热门方式。这一趋势不仅推动了电商行业的发展,也为企业提供了更多的销售机会。本文将深入探讨如何通过直播带货系统的源码来优化用户体验,特别关注界面…
ExtJs 的 JS基本语法
本篇主要介绍一下ExtJs对JS基本语法的扩展支持,包括动态加载、类的封装等。 一、动态引用加载 ExtJs有庞大的类型库,很多类可能在当前的页面根本不会用到,我们可以引入动态加载的概念来即用即取。这些代码都要写在Ext.onReady外面。 1.动态引…
“Zilliqa生态构建资助金” 第二批参与项目介绍
2018年11月14日 Han Wen发布于Zilliqa博客,Rita译 我们认为,一个区块链项目如果没有社区的大力支持、努力构建和积极贡献,那么这个项目是无法成功的。这也是我们大力推广Zilliqa生态构建计划的原因,我们真诚地希望能有更多来自各方…
Ext Scheduler(日程表) 2.0——升级到4.0
原文:http://www.sencha.com/blog/ext-scheduler-2-0-upgrading-to-ext-js-4/ 在上一篇文章《I introduced you to the Ext Scheduler》中,我介绍了ExtJS的Scheduler(日程)组件和资源。在Bryntum,我们正忙着将其升级到基于ExtJS 4.0的版本。…
跨境电商独立站提升用户体验感的五个小技巧
近年来,随着跨境电商的快速发展,越来越多的小伙伴们开始涉足独立站。但是,在众多的跨境电商网站中,如何让用户选择你的网站呢?这就需要我们从用户体验角度出发,不断完善独立站的功能,提升用户的…
淘宝用户体验分析方法论
本专题共10篇内容,包含淘宝APP基础链路过去一年在用户体验数据科学领域(包括商详、物流、性能、消息、客服、旅程等)一些探索和实践经验,本文为该专题第一篇。 在商详页基于用户动线和VOC挖掘用户决策因子带来浏览体验提升&#x…
Java on VS Code 5月更新|性能、用户体验改进以及 Spring Boot 集成
作者:Nick Zhu - Senior Program Manager, Developer Division at Microsoft 排版:Alan Wang 大家好,欢迎来到 Visual Studio Code Java 的 5 月更新!在本月的博客中,我们有大量新功能,涵盖性能改进、用户体…
探索 JavaScript 中的 visibilitychange 事件:优化用户体验和性能
引言: 在现代 Web 开发中,优化用户体验和性能是至关重要的。而 JavaScript 提供的 visibilitychange 事件为开发者提供了一种监听页面可见性变化的机制,从而能够根据页面的可见性状态执行相应的操作。本文将深入探讨 visibilitychange 事件的…
打造一流的用户体验:外卖跑腿小程序设计与开发
时下,外卖跑腿小程序已经成为了大家必备的工具。然而,竞争激烈,要脱颖而出,关键在于提供一流的用户体验。本文将探讨如何设计和开发一流的外卖跑腿小程序,以确保用户获得更好的体验。
一、用户研究和需求分析
了解用…
小游戏外包开发流程及费用
小游戏的开发流程和费用会因项目的规模、复杂性和所选技术平台而有所不同。以下是一般的小游戏开发流程和可能的费用因素,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 开发流程:
概念和…
快应用学习教程-入门
官方文档地址:https://doc.quickapp.cn/ 环境搭建 安装nodejs 官方建议不使用8.0.*版本.这个版本内部ZipStream实现与node-archive包不兼容,会引起报; Windows用户我推荐下载node v7.10.1-x86.msi 一路点next就ok; 对于…
Solaris、HP-UX、AIX 查看主机信息
2019独角兽企业重金招聘Python工程师标准>>> 一. Solaris 查看系统信息1. CPU psrinfo -v | grep Status of processor |wc –l 2. 内存 使用命令: prtconf | grep -i mem 或 $ prtconf | grep Memory Memory size: 81920 Megabyt…
linux LVM HOWTO中文
一份非常内行的Linux LVM HOWTO 蓝森林 http://www.lslnet.com 2000年12月29日 17:43作 者: 谢启发1. 绪论 欢迎你,亲爱的读者。 写这个文档的目的是为了告诉你什么是LVM,它怎样工作,你怎样运用它使你的生活变得更容易。虽然有一份…
aix网卡物理位置问题
客户反映一台P780的dssdw1分区的ent0、ent1、ent2、ent3在用lscfg命令查看网卡的物理位置的时候显示分别是Ux-Px-C2-T1、Ux-Px-C2-T2、Ux-Px-C3-T1、Ux-Px-C3-T2,该4个网卡属于2个电口网卡,且该2个网卡位于一个IO柜子上,经检查该IO柜子上还有…
11个 常见UI/UX设计师调查问卷分析
2019独角兽企业重金招聘Python工程师标准>>> 作为专业人员,设计出优秀的作品是UI/UX设计师必备的技能,同样重要的是良好的沟通能力。进一步来讲,提出正确的问题也是作为设计师的技能之一。 任何项目的首要任务都是收集需要的信息&…
Xinstall助力提升用户体验:一键打开App用户页面
在移动互联网时代,App已经成为我们日常生活中不可或缺的一部分。然而,随着App数量的激增,如何让用户更便捷地打开和使用App,提升用户体验,成为了开发者和广告主们亟待解决的问题。此时,Xinstall作为国内专业…
如何听起来像数据科学家?
不管你从事哪个行业——IT、时尚、食品或者金融,数据都在影响着你的生活和工作。在本周的某个时刻,你也许会参与一场关于数据的讨论。新闻媒体正在越来越多地报道数据泄露、网络犯罪,以及如何利用数据窥视我们的生活。但为什么是现在…
ML_Review_PCA(Ch4)
Note sth about PCA(Principal Component Analysis) ML6月20日就要考试了,准备日更博客,来记录复习一下这次ML课所学习的一些方法。 博客是在参考老师的ppt,以及戳这里,学习播客之后完成的,主要运用ppt的公式&#…
10条Web可用性指南
10条Web可用性指南。 转自:http://blog.downke.cn/post/2009/10/07/10WebUseful.aspx1. Form标签最好放到字段的上面 UX Matters的一份研究发现表单中的标签(label)的理想位置是在字段(field)的上面。在很多的表单中,标签被放到字段的左边,以…
推荐给设计师的UI/UX书籍和资源
2019独角兽企业重金招聘Python工程师标准>>> 如果你想成为一名优秀的设计师,想要博览这个领域的书籍而又无从下手,或不知从哪里快速寻找正确有效的资源。那么,我这里整理了一份书单,根据各大专业博客的推荐书目或者业内…
字体图标 icon font
Icon font icon font 指的是用字体文件代替图片文件,来展示图标、特殊字体等元素的方法。应用场景: iconfont的优缺点 大小能够自由地变化颜色能够自由地改动加入阴影效果*IE6也能够支持支持一些CSS3对文字的效果字体文件比图片文件小非常多由于是字体&a…
ExtJs XTemplate
ExtJs 3.4 作用定制化的模板 Ext.ux.TemplateRenderer function(config) {Ext.apply(this, config);
if (typeof this.template string) {
this.template new Ext.XTemplate(this.template);}Ext.ux.TemplateRenderer.superclass.constructor.call(this);
}
Ext.extend(Ext.…
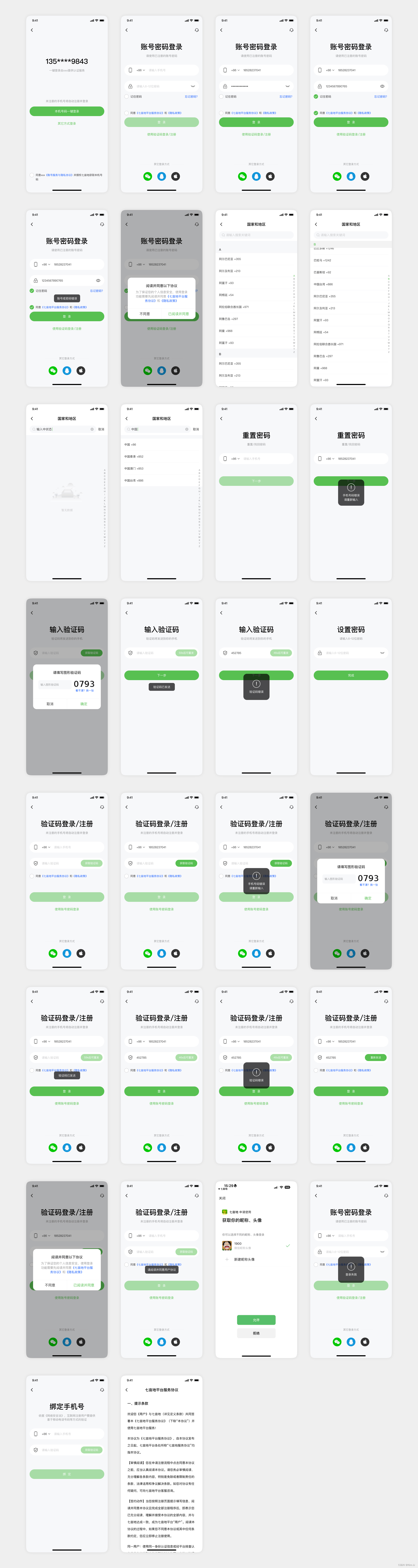
快速构建高质量中文APP登录注册页面Figma源文件
在这个数字化时代,移动应用程序(APP)已经成为我们日常生活中不可或缺的一部分。如果您正在为您的中文APP开发登录注册页面,并寻找高质量的UI设计素材,那么您来对地方了!我们为您提供了一个完整的Figma源文件…
如何利用产品帮助中心提升用户体验
在当今竞争激烈的市场中,提供优秀的用户体验是吸引和保留客户的关键。而一个高效和易于使用的产品帮助中心,正成为越来越多企业用以提升用户体验的重要工具。产品帮助中心是一个集中的信息库,为用户提供关于产品功能、故障排除、常见问题解答…
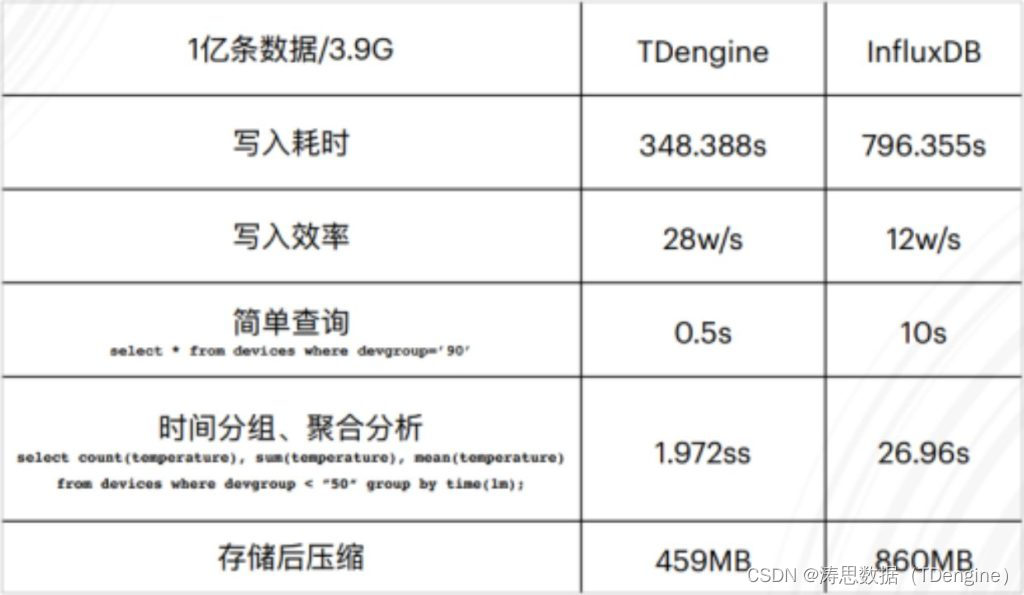
观测云与 TDengine 达成深度合作,优化企业上云体验
近年来,各大厂商纷纷拥抱云原生技术,由此带来的海量数据给传统的技术架构带来了巨大冲击,传统监控首当其冲。服务上云之后,大都基于 Docker 容器部署、Kubernetes 服务治理,资源弹性伸缩且实时变化,传统监控…
摩根大通数字化转型启示录:五大措施奠定下一代零售银行基石
雷锋网(公众号:雷锋网)AI金融评论按:本文节选自CB Insights报告。该报告主要阐述了摩根大通正在重新构建消费者业务模型,“数字化一切”的战略,并牺牲短期的利益以获取长期的盈利。报告深入分析了摩根大通的零售业务Chase在投资、…
Atitit.注册跟个登录功能的实现attilax总结obo
Atitit.注册跟个登录功能的实现attilax总结obo 1. 注册模块 2 1.1. 基本注册功能(用户名方式) 2 1.2. 动态ajax监测用户名重复 2 1.3. 注册手机验证 2 1.4. 電子郵件激活 3 1.5. 批量注册ip暂时禁止 3 1.6. 图片验证码 3 1.7. 密码黑名单功能 3 1.8. 高级加密用户密…
缓存组件状态,提升用户体验:探索 keep-alive 的神奇世界
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
What is SCons?
SCons: A software construction tool What is SCons? SCons is an Open Source software construction tool—that is, a next-generation build tool. Think of SCons as an improved, cross-platform substitute for the classic Make utility with integrated functionali…
UX与UI设计的区别是什么?看这一篇就够了!
在产品开发和用户体验设计领域,UX(用户体验)与UI(用户界面)设计是两个常被提及的概念,其本质都是在解决产品的用户问题,但在实际的工作场景中,它们代表着不同的设计方向与职责。
简…
零售数字化“逆熵”的6项原则和8种能力建设|ShopeX徐礼昭
作者:徐礼昭 来源:《三体零售逆熵法则》节选 旧的规则与秩序被打破,无序成为常态
新时代洪流裹挟冲击着传统零售
无序带来的“熵增”侵蚀企业生命
所有人都在不确定性中寻找确定
数字化如何助力企业铸就「反熵增」神器?
如何…
评价cnblogs.com的用户体验
我们团队都是学生,抱着坚决、及时完成老师布置任务和努力学习知识的目的,我们开通了博客园,我们对博客园最基本的希望值是实现我们基本博客的及时发布和博客主之间的沟通学习 当我们第一次用博客园的时候,遇到了如下问题ÿ…
@2023 中国家居家具行业数字化转型分析与案例解读|商派徐礼昭
作者:徐礼昭(商派市场负责人,重构零售实验室负责人)
中国的家居家具行业面临着市场竞争激烈、消费者需求多变等诸多挑战。为了应对这些挑战,许多品牌企业开始探索数字化转型的道路,以提升竞争力并满足消费…
智能DNS与CDN:增强网络性能和用户体验
文章目录 智能DNS与CDN:增强网络性能和用户体验1. 智能DNS1.1 智能DNS简介1.2 智能DNS的工作原理1.3 智能DNS的优点 2. 内容分发网络(CDN)2.1 CDN简介2.2 CDN的工作原理2.3 CDN的优点 3. 智能DNS与CDN的结合4. 总结 智能DNS与CDN:…
构建陪诊预约系统:技术实现与用户体验
在医疗服务不断创新的背景下,陪诊预约系统作为一种结合技术与人性化服务的应用,为患者提供了更为便捷和贴心的医疗体验。让我们通过简单的示例代码,了解一下如何构建一个基本的陪诊预约系统。
技术栈选择
在开始构建陪诊预约系统之前&…
短剧小程序开发:创新用户体验与商业模式的完美结合
随着移动互联网的普及,短剧作为一种新型的娱乐形式,正逐渐成为人们生活中的一部分。短剧小程序开发,作为短剧与小程序技术的结合,为用户提供了更加便捷、高效的观看体验,同时也为开发者带来了巨大的商业机会。本文将探…
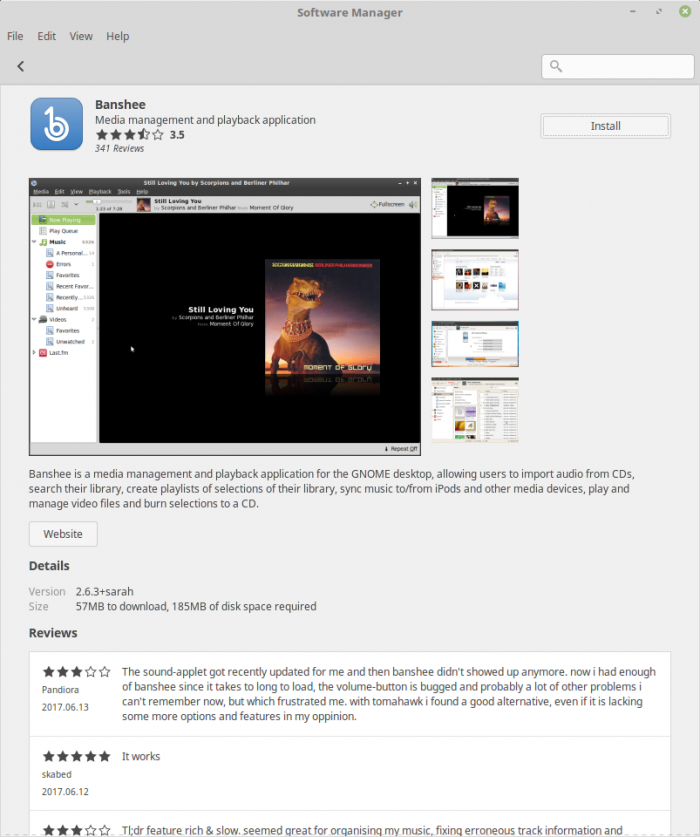
Linux Mint大动作:全新设计Software Manager,大幅提升用户体验
Clem Lefebvre在Linux Mint博客上宣布,团队已经着手开发新版本。新版本中将版本全新设计的Software Manager,带来更卓越更现代化的界面大幅提升用户体验。 全新的Software Manager会迎来大量变动,包括的内容包括:
用户界面看起来…
【软件工程】可用性测试:提升软件、网站与产品用户体验的关键环节
🍎个人博客:个人主页
🏆个人专栏:Linux
⛳️ 功不唐捐,玉汝于成 目录
正文
关注点
界面设计:
导航测试:
交互测试:
易用性测试:
多平台兼容性: 我…
Linux性能优化总结
Part1Linux性能优化
1性能优化
性能指标
高并发和响应快对应着性能优化的两个核心指标:吞吐和延时 图片来自: www.ctq6.cn 应用负载角度:直接影响了产品终端的用户体验 系统资源角度:资源使用率、饱和度等
性能问题的本质就是系统资源已…
产品设计与用户体验 优漫动游
用户体验是指产品在运行过程中与用户产生的联系以及用户在使用过程中的主观感受;产品在设计并生产的过程中,哪些会影响用户的体验,以及如何围绕以用户为中心进行产品设计,在《用户体验要素》一书中提出了用户体验五要素的理念&…
创建出色用户界面的五个关键技巧,助您实现用户体验的提升!
易于理解的用户界面通常很容易阅读,它们有美丽的布局和完美的颜色组合,通过提供简单和直观的选项,告诉用户应用程序可以做什么。
因此,在创建用户界面时,(UI)当时,UI设计师往往优先…
有趣的css - wins98复古按钮
大家好,我是 Just,这里是「设计师工作日常」,今天分享的是使用 box-shadow 属性模拟绘制 windows98 系统风格按钮。
《有趣的css》系列最新实例通过公众号「设计师工作日常」发布。 目录 整体效果核心代码html 代码css 部分代码 完整代码如下…
Sketch软件:重塑UI/UX设计流程的革命性工具
Sketch是一款在Mac操作系统上运行的矢量图形设计软件,其功能特色丰富多样,深受设计师们的喜爱。以下是Sketch软件的主要功能特色介绍: 专业矢量图形设计:Sketch为UI设计、移动应用设计和Web设计等领域提供了强大的支持。它支持线条…
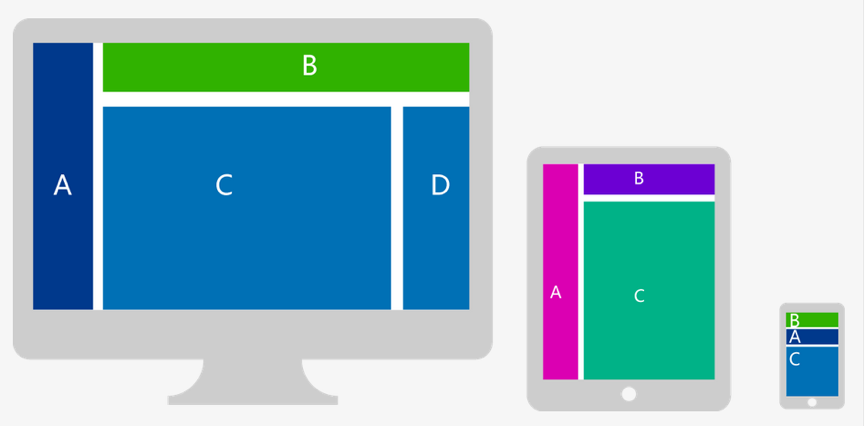
鸿蒙一次开发,多端部署(八)典型布局场景
虽然不同应用的页面千变万化,但对其进行拆分和分析,页面中的很多布局场景是相似的。本小节将介绍如何借助自适应布局、响应式布局以及常见的容器类组件,实现应用中的典型布局场景。 说明: 在本文 媒体查询 小节中已经介绍了如何通…
GPT-4 VS Claude3、Gemini、Sora:五大模型的技术特点与用户体验
【最新增加Claude3、Gemini、Sora、GPTs讲解及AI领域中的集中大模型的最新技术】 2023年随着OpenAI开发者大会的召开,最重磅更新当属GPTs,多模态API,未来自定义专属的GPT。微软创始人比尔盖茨称ChatGPT的出现有着重大历史意义,不亚…
鸿蒙一次开发,多端部署(三)应用UX设计原则
设计原则
当为多种不同的设备开发应用时,有如下设计原则:
差异性
充分了解所要支持的设备,包括屏幕尺寸、交互方式、使用场景、用户人群等,对设备的特性进行针对性的设计。
一致性
除了要考虑每个设备的特性外,还…
[Linux初阶]which-find-grep-wc-管道符命令
目录
一.which 二.find
a.-name
b.-size
三.grep
四.wc
五.管道符(|)
五.总结 一.which 语法格式: which [命令] Linux中的一个个命令,本体上就是一个个的二进制可执行程序(相当于windows中的.exe文件). 在Linux中,一切皆文件. which命令:用于查看指定命令的可执行…
如何在智能家居系统中使用物联网技术提供更好的用户体验
物联网技术在智能家居系统中的应用能够显著提升用户体验,主要通过以下几个方面实现:
实时监控与自动调节:在智能家居系统中,各种设备如空调、灯光、温度控制器等可以通过物联网技术实现实时监控,并能够根据用户的需求…
创新科技助力电子元器件商城的品牌建设与用户体验提升
创新科技可以在电子元器件商城的品牌建设和用户体验提升方面发挥重要作用。以下是一些创新科技可以助力的方面: 虚拟现实(VR)和增强现实(AR)技术: 利用VR和AR技术,为用户提供沉浸式的购物体验。…
简化数据迁移:API接口的应用
在现代商业环境中,数据迁移已经成为企业运营中不可或缺的一部分。随着技术的进步和市场的变化,企业需要将商品数据从一个系统迁移到另一个更高效或更具成本效益的系统。这一过程可以借助应用程序编程接口(API)来简化。以下是如何通…
界面组件DevExpress Reporting v23.1新版亮点 - UX功能增强
DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表
界面组件DevExpress Reporting v23.1已于前段时间…
Web前端性能优化:提升用户体验的关键
引言: 随着互联网的迅速发展,用户对于网页加载速度的要求越来越高。一个快速、高效的网站不仅可以提高用户的满意度,还能增加网站的访问量和转化率。因此,对Web前端性能进行测试和优化变得尤为重要。本文将介绍一些常见的Web前端性…
app广告变现——广告预加载机制,提升用户体验
通过广告预加载,开发者可以避免在向用户显示广告时出现延迟。
应用在程序启动时需要请求网络,加载资源会需要等待时间,如果在等待过程中没有及时给用户展现画面或反馈,用户很可能会因为等待时间过长而推出应用。广告预加载在此时…
如何发挥 Sketch在UI和UX设计中的作用
Sketch是一款专业的矢量图形设计软件,主要应用于UI设计、移动应用设计、Web设计等领域。假如你是一个交互设计师或UI设计师,那么你一定知道Sketch这一强大的矢量设计软件;如果你使用了Photoshop,那么在你接触到Sketch之后…
几个好用的 iphone 手机模板贴图样机
整理了几个好用的 iphone 手机模板贴图,分享一下。 关注订阅号「设计师工作日常」,发送关键词 iphone mockup ,获取下载链接。 [1] 原文阅读
我是 Just,这里是「设计师工作日常」,求点赞求关注!
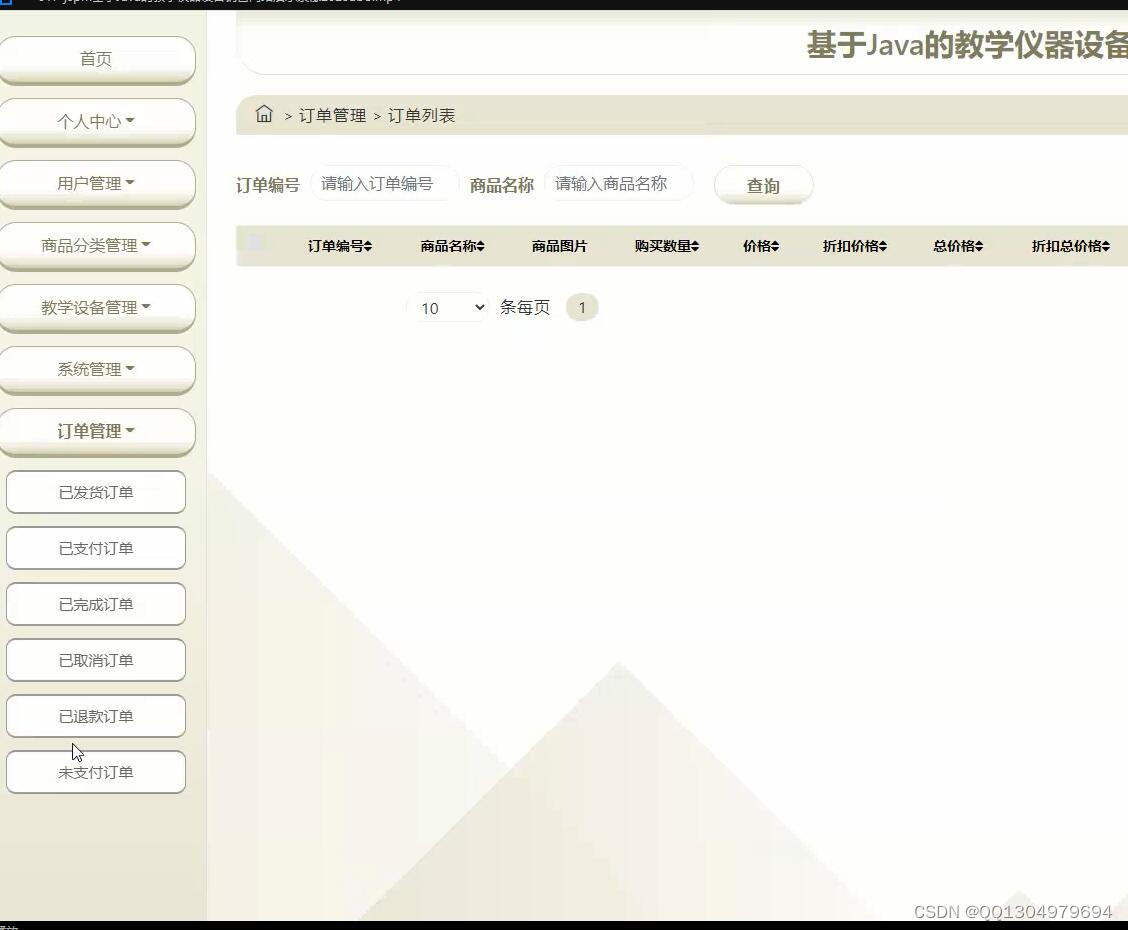
JavaEE+springboot教学仪器设备管理系统o9b00-springmvc
本文旨在设计一款基于Java技术的教学仪器设备销售网站,以提高网站性能、功能完善、用户体验等方面的优势,解决现有教学仪器设备销售网站的问题,并为广大教育工作者和学生提供便捷的教学仪器设备销售渠道。本文首先介绍了Java技术的相关基础知…
UI 设计师的工作职责是什么?需要掌握哪些技能?
什么是 UI 设计?
UI 设计是设计用户界面的一门学科。用户界面是一个人与应用程序、网站或软件之间的联系。类似于平面设计和网页设计,UI 设计者是一种视觉设计师。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计…
提升用户体验,Xinstall智能判定拉起技术来袭
在移动互联网时代,App推广已经成为各大企业的必争之地。然而,随着市场竞争的加剧,如何提升App的转化效率和用户体验成为了推广者们亟待解决的问题。这时,Xinstall的智能判定拉起技术应运而生,为推广者们带来了新的解决…
有趣的css - 多弧形加载动画
大家好,我是 Just,这里是「设计师工作日常」,今天分享的是用纯css实现多双弧线加载动画。
《有趣的css》系列最新实例通过公众号「设计师工作日常」发布。 目录 整体效果核心代码html 代码css 部分代码 完整代码如下html 页面css 样式页面渲…
提升用户体验:6款热门软件助力APP界面设计
APP界面设计是APP开发过程中的关键阶段,APP界面设计的细节决定了APP的成败。APP界面设计是否美观大方,决定了用户对APP最直接的视觉判断。大多数用户给予肯定的APP界面设计,必须包含设计师对每一个细节的精心设计。要创建一个惊人的APP界面设…

![ExtJs Grid 合计 [Ext | GridPanel | GridSummary]](https://www.cnblogs.com/Images/dot.gif)




























































![[译]Kinect for Windows SDK开发入门(十一):手势识别 下:基本手势识别](https://images.cnblogs.com/cnblogs_com/yangecnu/201204/20120428000126152.png)


![[翻译] RKCardView](https://images0.cnblogs.com/blog/607542/201412/032255355147359.jpg)



































































































![[Noip2013]华容道](https://loj.ac/problem/2613/testdata/download/puzzle2.png)



![[C]有符号数和无符号数](http://images.csdn.net/syntaxhighlighting/OutliningIndicators/ExpandedBlockEnd.gif)
![[转帖]iphone11的部分参数 UX](https://static.cnbetacdn.com/article/2019/0830/6b6466735431418.jpg)















































![[Linux初阶]which-find-grep-wc-管道符命令](https://img-blog.csdnimg.cn/direct/a9e0a7c460434f44a967d3748fc7ca97.png)